来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
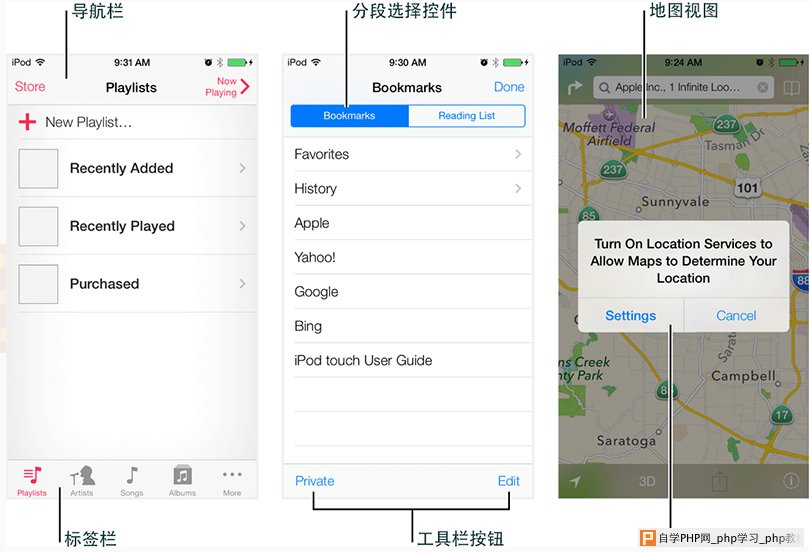
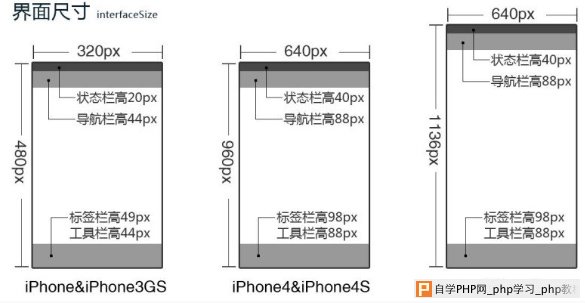
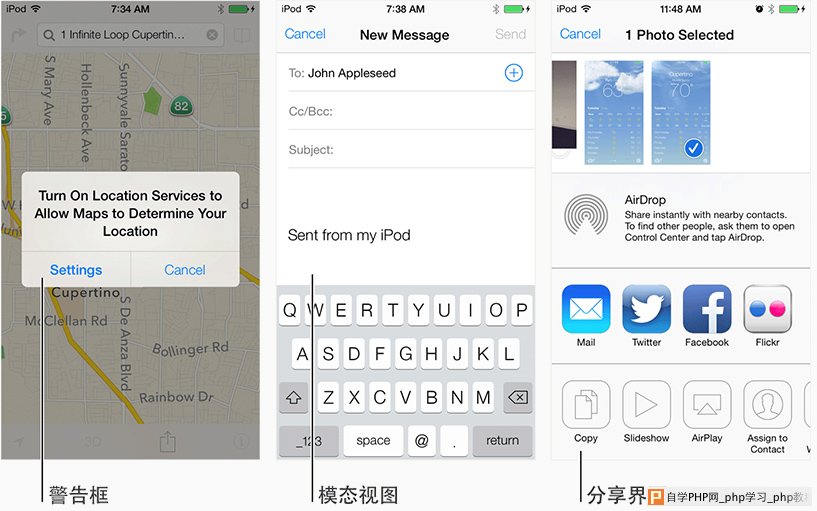
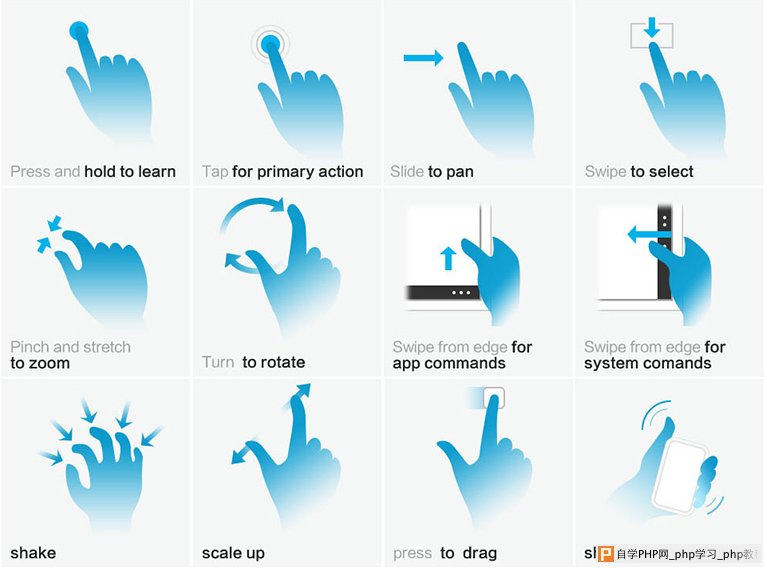
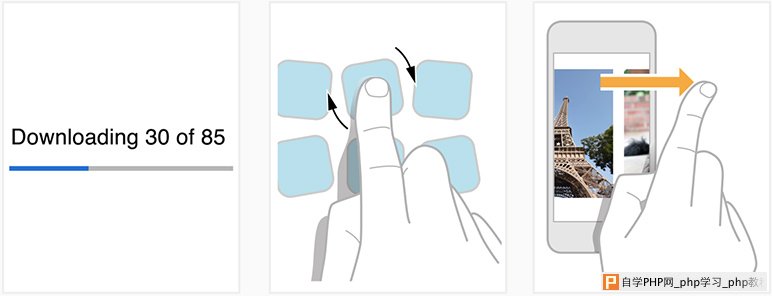
一、UI的控件概述:  1、框架UI的元素分为4类: A:栏:状态栏目和导航栏的结合体; B:内容视图:应用显示的内容信息,包括相关的交互行为,例如滚屏、插入、删除等操作进行排序; C:控制元素:产品行为或显示的信息; D:临时视图:临时向用户提供重要的信息,或提供额外的功能和选项。 2、框架UI的尺寸:  3、图标icon的尺寸:  二、UI的布局概述: 1、可点击对象的区域:尺寸不要小于44*44px; 2、将重要的内容和功能放在权重高的位置,将重要的元素放在前半屏比较好,对于阅读习惯从 左到右的用户来说,更贴近屏幕左侧位置容易引起关注的; 3、利用视觉表现形式的权重和平衡,尺寸较大的元素具有更高的权重,对于尺寸较小的元素来 说,更能吸引目光,看上去更加重要; 三、UI的模态情景概述: 1、模态:一种用来承载特定内容、功能或体验的模式,有其自身的优缺点。它可以帮助用户完 成某些任务,或在不受干扰的情况下获取信息,但会暂时性的强迫用户停止与应用其他部分 的互动; 2、保持模态任务的简单、简短、易聚焦:不要将模态视图打造的好像是嵌在应用当中的迷你应用; 3、始终提供一种明显而安全的退出方式:要确保用户在退出模态视图时,能够对接下来要发生的 事情有明确的认知; 4、使用警告框来传递那些必不可少的重要信息,通常还要提供可执行的功能选项。  四、UI的手势交互概述:  A:通过点击(tap):按压或选择一个对象; B:通过拖拽:滚屏或移动对象(将从界面的一边移动到另一边); C:通过滑动(flick):快速滚屏或移动对象; D:通过一个手指轻扫(swipe):可展现更多内容,例如:列表的删除按钮,从界面顶端展开通知中心; E:通过双击(double tap):可将内容放大置于屏幕中间,主要是放大和缩小的转换; F:通过双指涨开(pinch open)或闭合(pinch close):对内容进行放大或缩小; G:通过长按(touch and hold):在可编辑或可选择的文字上显示放大镜,用来定位光标; H:通过摇晃(shake)机身可执行撤销或重做的操作。 五、UI的动画概述: 1、漂亮而精致的动画效果遍布于ios各处,它们使应用体验更具动态性,更加吸引人,精细而恰 当的动画效果可以: A:传达状态 B:增强用户对于直接操作的感知 C:通过视觉化的 方式向用户呈现操作结果  2、尽可能与ios内置的应用的动画模式保持一致:人们已经习惯内置应用当中各种精妙的动 画效果,实际上,用户往往会将内置应用当中的动效看作一种体验的标准,例如切换视图时的 平滑过渡效果,切换横竖屏时的流畅反馈,或是能表现出各种物理效果的滚屏动画等等,这些 都逐渐成为了人们预期当中的一部分。 六、UI的字体概述: 1、字体是ios7设计的关键,大多数操作都是点击文字或点击图标,按钮也会有,但是占的比重很小; 2、苹果的默认字体是Helvetica Nenu,一种纤细简单的文字,但那不是你唯一的选择; 3、Ios7的字号稍微加大了,主要由于它的用途,而且文字之间的层级关系至关重要,利用颜色 和不同的粗细,来保持文字的布局和UI元素的清晰易懂。 4、苹果字体规格说明: A:导航栏标题:medium 34px; B:按钮和表头:light 34px C:表格标签:Regular 28px; D:Tab页图标标签:Regular 20px |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com