来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
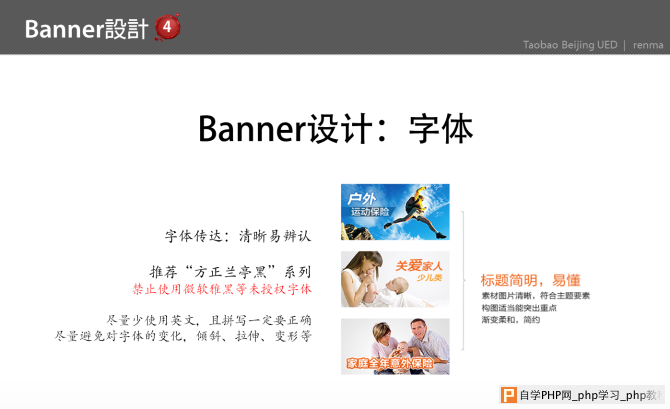
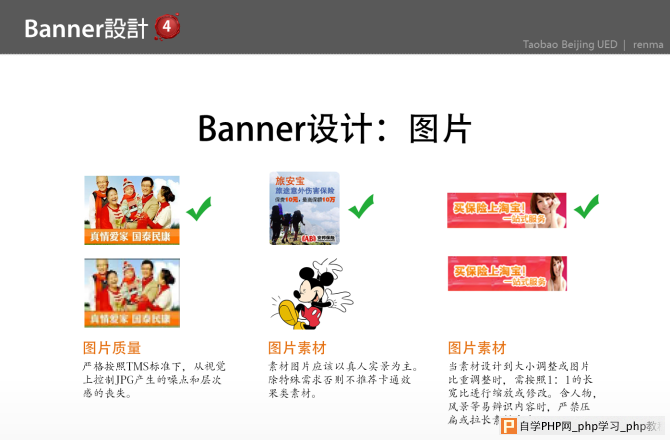
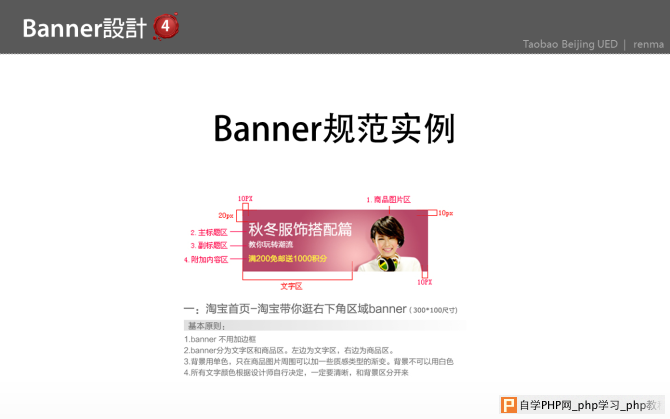
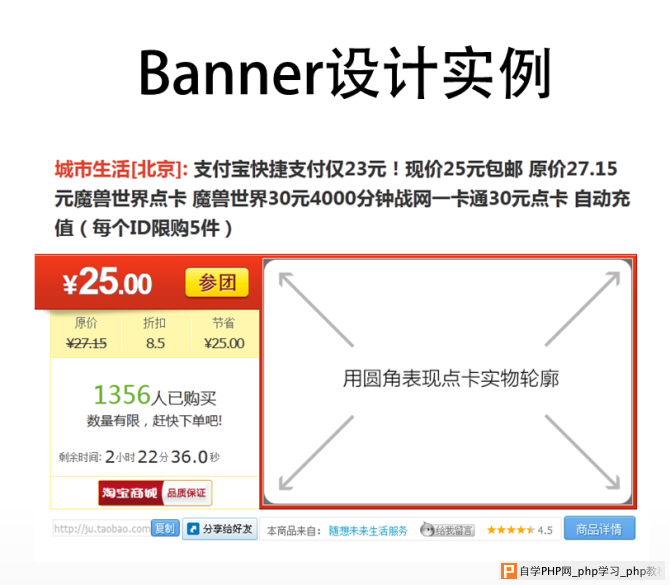
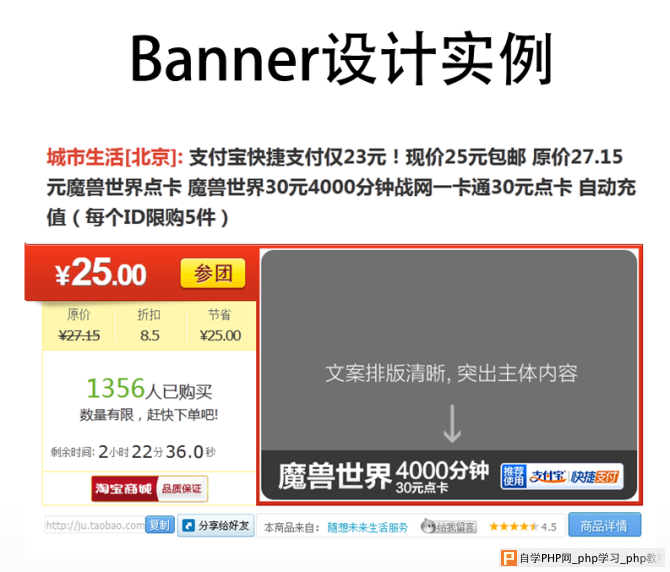
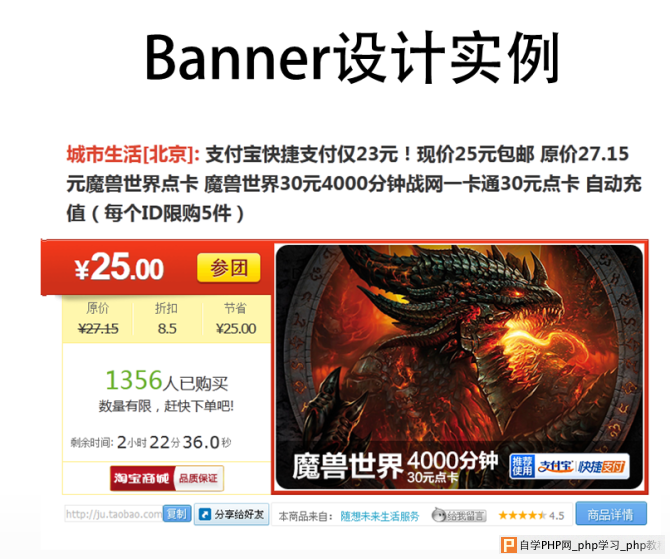
作者:@SixDogs 前淘宝北京UED资深视觉设计师。从小喜欢画画,泥塑,电脑游戏。毕业于北京电影学院(动画学院)15岁组装了自己的第一台电脑(后成为硬件发烧友,精通软硬件)16岁开始学习传统动画,CG绘画等。17岁接触互联网,并成立个人网站SixDogsNet(99年互联网春天一片大好,做过GUI外包也做过资讯频道编辑)18岁本来想出去工作,考了个Adobe平面设计师认证(ACCD)19岁但后来还是考上了自己梦寐以求的学校……99年成立了个人网站 SixDogs’Home,00年注册了国际域名SixDogs.Net后来以SixDogs这个网名混迹至今。 期间的作品,网站被《漫友》、《大众软件》、《HOPE》、《电脑报》、《计算机应用文摘》等杂志发表和推荐收录。可能老一批网虫对我的这个名字有点印象。 05年后因为全职工作就消声觅迹了。 2005年—悲剧至今(你们都懂的) 全身心专注于GUI、Web等视觉、交互设计。 先后服务于:新浪UC、猫扑、中国雅虎、淘宝网。 接下来,进入主题。 微盘打包下载→ Banner设计PPT+培训稿+PSD实例.rar  Banner设计其实是我们接触互联网工作后,最常见最普及的一种工作。 它就像主食一样,支撑着一个项目,一个公司,一个网站的运转。 也是多数新产品,新事物,各种优惠活动呈现给用户和消费者的主要第一途径。  什么是Banner? Banner的核心使命其实是吸引用户关注,然后被点击。 所以它会是主题性明确,突出关键内容并有效抓住用户眼球的一种广告。 通常穿插在页面中。当然在有效吸引用户的前提下,能跟不同页面融为一体是最好的境界。  大家可以看到上图中首焦Banner。 粗略一看我知道是卖服装的,39块包邮的T恤。 仔细看下,他们专注做T恤17年,但我看到左边的T恤时,我真不觉得他们这17年有在用心做(笑)另外似乎是新品上市的样子……还是国货(信息量好大)其实用户并不太需要一次性了解这么多信息,过多的信息反而无法让用户集中于一个重点信息上。 这也是需求方经常范的通病—填鸭式Banner  举一个正面例子。 这个banner其实很暴力,百张影票,明星道具1元拍。 这个文案很给力,也很直接。另外注释是构想私藏张学友演唱会等。 目标群很明确。简单直接明了,这种banner在轮播中更容易被用户关注和点击。 结论:其实Banner设计的初衷还是被点击。 那么所有的设计和创意都是围绕着吸引用户来进行的。 简洁有效的文案,有时候是需要设计师自己去理解需求并提炼的。 但是最后我们呈现出来的结果,一定要有重点,一个核心内容,几个围绕说明会变成一种成功率很高的套路。其实很多时候。设计师是可以控制文案质量的。但是通常我们拿到的文案不是很理想(甚至很糟糕)  那么在淘宝网的Banner需求中,我们的流程大致是这样的。 其实从图片上的流程可以看出来,沟通的过程会消耗掉一部分时间,然后就是初稿后的跟进。 后面的反复修改我并没有写出来。因为随着设计师经验的积累,偏离核心目标和反复修改的次数会越来越少 淘宝的流程不一定适用于全部企业或者公司。但是当量级达到一定程度后。这种项目流程的元素会越来越多。也是为了纵向管理。  字体方面 在淘宝,我们是禁止使用一些未授权字体的(因为字体公司会来讨伐) 所以在不能使用微软雅黑的前提下,我们通常使用“方正兰亭黑简”来达到相似效果。 在一个Banner中,尽量避免使用2种以上字体。 字体清晰好辨认为佳。 变形申拉什么的在保证品质的前提下可以有,但要符合需求本身的风格。 字体方面的风险 方正》微软》各种倒闭了的字体公司》无版权字体  图片素材 图片的质量会影响到一个Banner的好坏及品相。 那么其实大致需要注意的有3点: 1. 图片的清晰度辨识性(模糊的图片会给人以不精致的感觉) 2. 卡通素材的使用(谨慎)通常卡通素材是有版权的,另外就是跟Banner内容的风格是否一致。例如我曾经接手的保险类推广专题,我就严厉禁止使用卡通人物做推广。同样金融线的Banner也不适合,因为涉及到钱,保障的时候。卡通形象容易给人不严谨的感觉 3. 再有就是图片内容的比例一定要保持1:1伸缩。细微的比例失调都容易给用户一种山寨出品的感觉。  传承方面 通常Banner背后会有一个推广活动,企业站点,或热销产品去支撑。 那么我们需要切记Banner需要和推广主题或点击进去的内容有继承性。 也就是点之前看到的是个美女,点进去是卖鞋的。这样就不好了。 Banner与主题的不一致性会给用户带来欺骗感。  这是淘宝内部的Banner规范产出物 标注的会很细,这样的好处是类似流水线。 用同一种规范产出的Banner风格样式会非常统一。 在页面长期更新时,可以有效的保证Banner质量。 当我们在一个业务或者项目做了半年左右后,统计日常需要的Banner数量,就可以抽时间完成一个Banner的小规范。把自己的理解和自己总结的东西都写进去。这样在工作交接或者来新帮手传承时,可以给自己节省很多时间。  一些错误的实例,和正确的实例进行对比。会让别人更容易理解。  淘宝TMS这个是淘宝内部的Banner上传系统。 大概就是统一管理这部分的数据,然后会严格限制各种尺寸下的KB数。然后以这种方法节省服务器空间。不过通常设计师有个常识就可以,例如多大的banner最好不要超过100kb  举一个实例…… 但这好像不是正规banner的,但我感觉也挺合适  首先我的想法是,希望在这个推广上有游戏点卡实物的感觉。 那么我在聚划算的设计规范上看到他们的图片是长方形的。我尝试加入黑色底色,然后把点卡图片区域用带有圆角的图形圈出,这样在实际图片放上去的时候,会有点卡实物圆角边的感觉。  然后我选了一张WOW现在版本“大灾变”比较有代表意义的图片素材。  考虑到实际Banner放置位置的周围环境。 我决定把文字信息放在下面以减少附近内容带来的干扰。  安排文案过程中其实跟运营同事商讨过几次文案的主要信息。 最后经过几次优化,最终放上来的内容如图。 并且强烈要求附带合作伙伴支付宝的logo(其实我不想加,加了不好看呢)  结合上述工作,最后完成了这个Banner的设计。效果如图 另外就是跟banner有关的图片格式的一些知识普及  JPG是我们最常用的格式,它的好处是在真人,风景素材的压缩比会比较好,但是缺点是因为算法的问题,会出现特有的JPG噪点。随着压损比提高。这种噪点会越来越严重。但是正因为有噪点的存在。这也是我们最简单的判断网络上移花接木照片的方法。去看噪点是否平滑规律。JPG的硬伤是 K数小 噪点就多。 噪点少,就只能放宽KB数。  另外就是GIF。 网络暴力煽动广告的代表格式。这种格式的优点在于素材如果是像素类,或颜色数量比较少时。它的KB会很少。并且不受到图片尺寸的影响。  另外就是PNG了,随着IE6的没落,现在PNG的广告形式也渐渐多了。 PNG的好处主要是可以做透明和A通道。  最后就是Flash格式了。 这也是现在媒体广告的主力军。  这是最后的总结。一个好的Banner需要以上9点来支撑~ |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com