来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
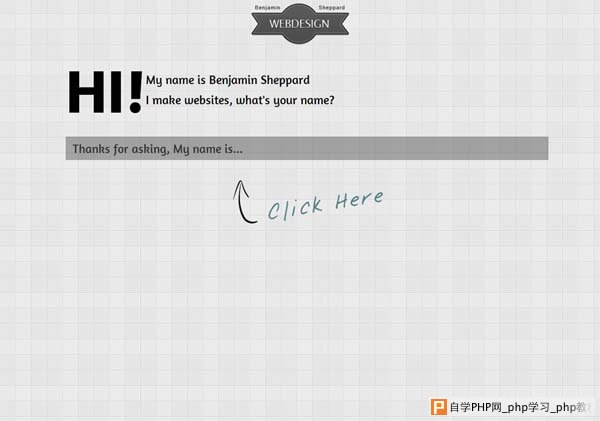
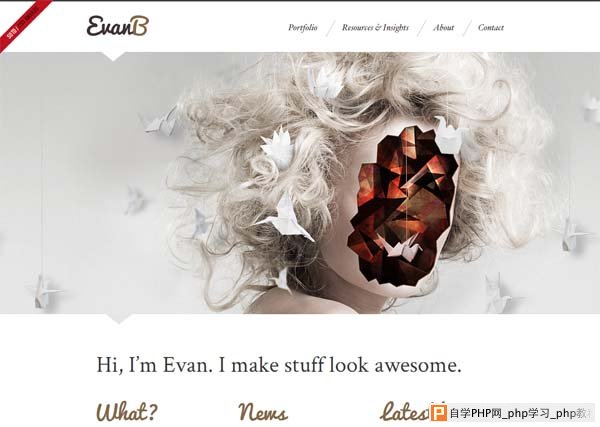
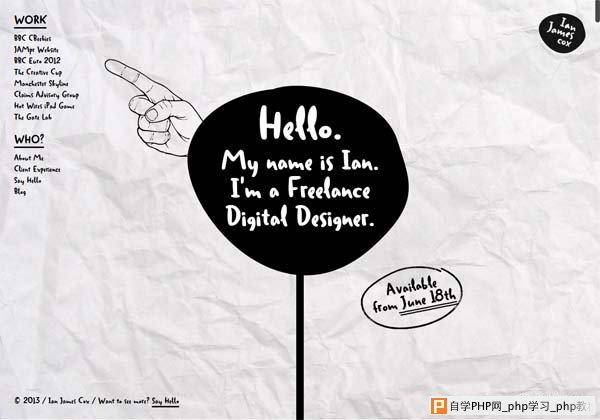
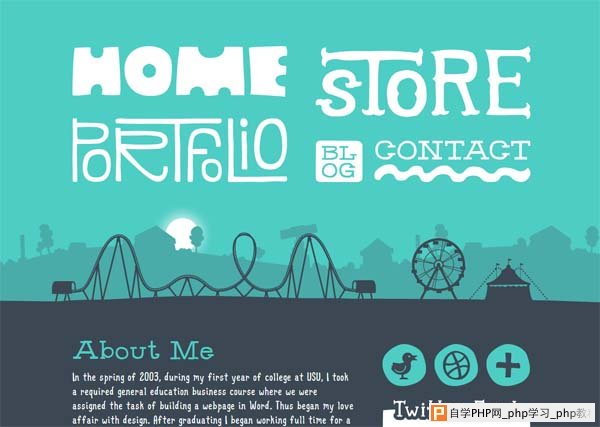
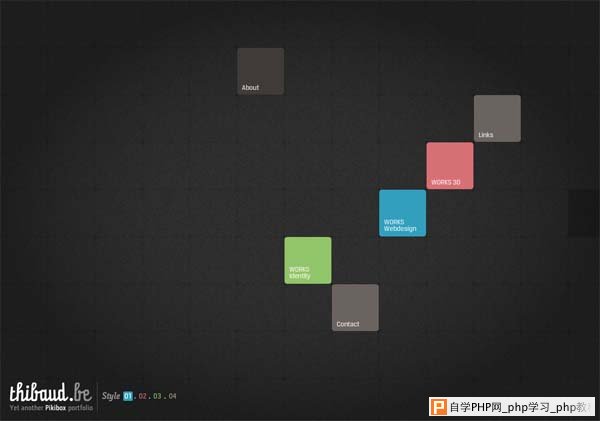
作为网站设计师,我们很容易就迷失在流行设计的风潮中。比如说,现在最为流行的扁平化设计已经成为了成千上万的网站争相应用的形式。然而,提升设计固然重要,一味随大流跟随最新流行趋势却让我们的网站千篇一律毫无特色。 值得我们关注的是,那些真正富有创意的设计如何大胆的对抗那些所谓流行的趋势,坚守自己的创意之路,推广他们独特的时尚感。 这篇文章展示的是设计师们如何通过自己的作品来传递他们的个性,对于视觉的鉴赏力,还有他们无处不在的天赋。所有的设计都别具一格,独一无二,却都美不可言。希望这些设计能激发你的灵感,为你的设计生涯找些平衡。 了解最新的流行设计趋势很重要,你可以从中学习,但是更重要的是你能找到自己专属的风格。 Oleg Postnikov 这个网站是由设计师Oleg Postnikov创建的,也是他审美和设计理念的大胆宣言。通过排印,简单的图像使用单一的鲜亮颜色,布局不同寻常,错落有致。同时他也展现了对插图的偏爱和现代感的钟爱。  Beta Takaki 这个网站采用的是和上述网站完全相反的处理方式。它的特点是大大的图片搭配很小的简单的字体。水洗灰色构成了大部分的底色,创造出冷静,简单抽象的氛围。和上面的网站一样,这个网站同样现代化的无可挑剔。  Benjamin Sheppard 威尔士的网站设计师Benjamin Sheppard 创建的网站展示的不仅仅是他的设计技巧,更彰显了他的前端发展技巧。网站的主页很简单,但是询问用户的名字,它营造出小镇式的热情好客感。将网站点击一通下来,用户一直被称呼自己的名字,接受赞赏,把那种老式的良好的礼貌习惯具体化。温暖的色调,简单的布局进一步强化了友好舒适的感觉。 少年才18岁呦。  Grayden Poper 和这个列表中的其他人一样,互动网站设计师Grayden Poper在创建自己的作品时,也展现了自己作为设计师的个性。他使用的是完全自我的方式,打开网站映入眼帘的就是无脸的形象,这是他从孩提时代就一直想要尝试的一件事。往下拉动网页,整个色调和三角形做成的马赛克起到意想不到的效果:他的组合网站设计和单个作品设计的统一性。  Evan 这个网站也应用了独立移动图层来制造3-D效果。只是这个处理更加的巧妙。纸做的千纸鹤在标题处飘动,创造出轻盈的超现实的感觉。色彩和字体进一步强调了主页的轻盈和女性化,整体感觉高端大气上档次。此外也为作品的展示留出了空间。  Ian James Cox 看到这个网站你就会立刻感受到其中的乐趣和引人之处。这个网站很好的介绍了Ian James Cox的设计风格。点击左侧的名字,整个网站就会自由旋转,最终会定格在一幅为客户所画的图片上。几乎所有他的设计都带着他经典的插图风格,同时也展示了他如何塑造不同的插图来适应客户的风格及其内容的展现。这样来说的话,这是非常理想的网站模式,既能够展示他的独特风格,也能张扬他的强大适应能力。  Gregory Sujkowski Gregory Sujkowski 的网站上展示的是电脑对话框的图像。对话框模仿苹果的外观,迅速地展示他的设计图片。这个单页面网站极为简单,每个部分只有一两句短小描述。这样的结果就是极为精简,专注,准确。设计在这里实现了真正的对话功能。  Denise Chandler 大多数的印刷都是抽象而又严肃的。这个网站则展示了印刷可以天马行空到什么程度。蓝色的色调,手写的感觉,还有混合的字体,一切都证明了Denise Chandler 的设计方式。在她的结合下,所有的组合像个热闹的聚会。  Thibaud 这个网站说明颜色的突出无需太过女性化。背景填充的深灰,格子的模块,所有这些毋庸置疑,都是很阳刚的。颜色跳出来也是一片和谐,总体的效果就像精美的现代调色板。 
|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com