来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
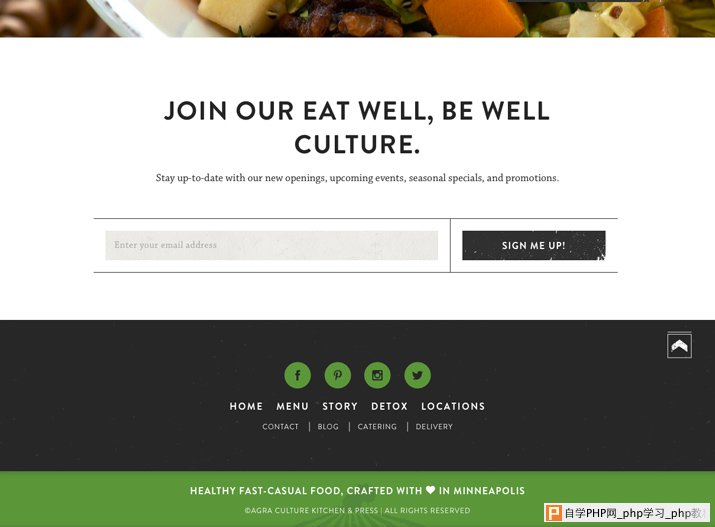
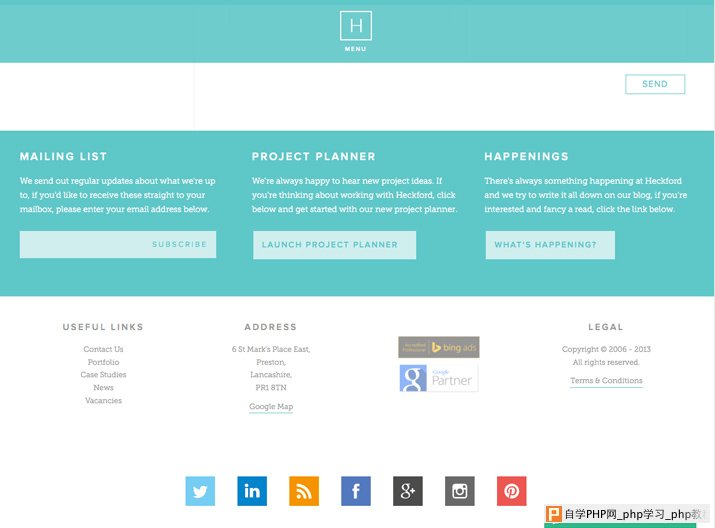
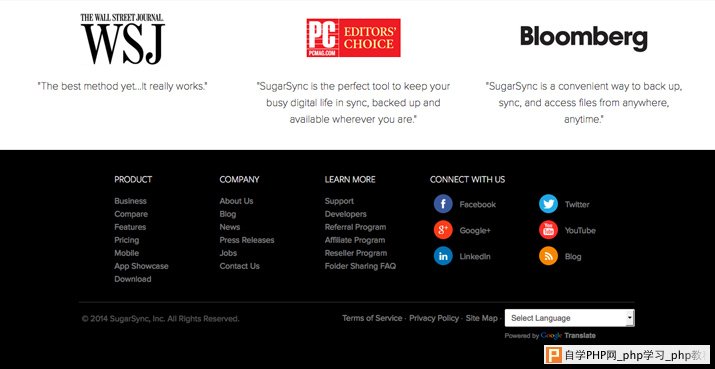
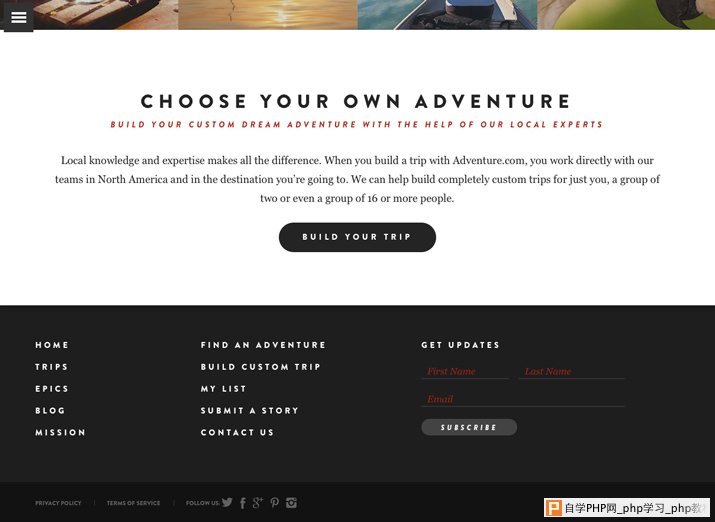
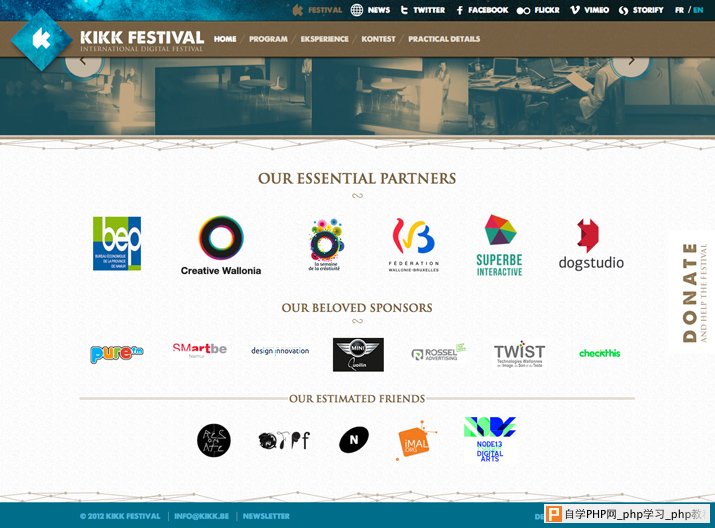
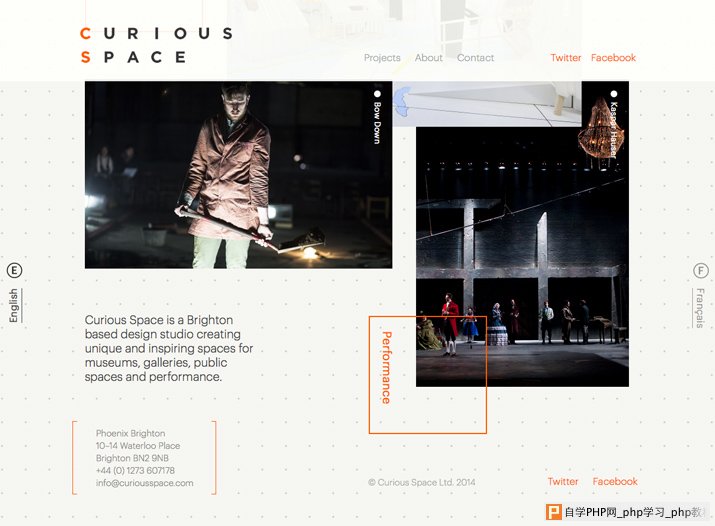
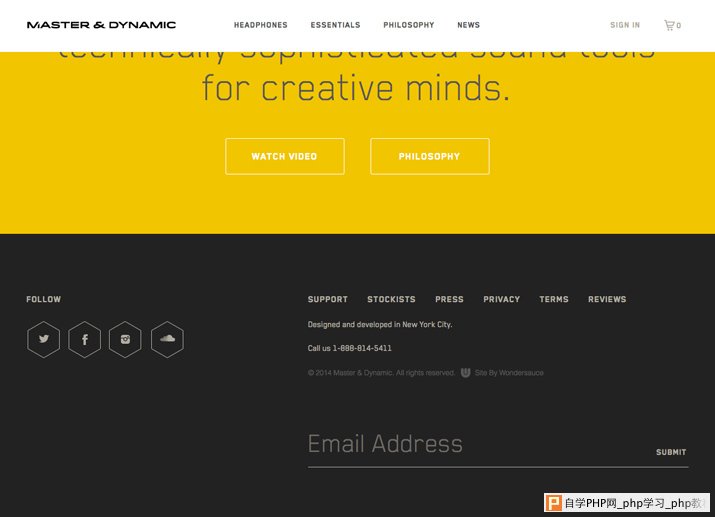
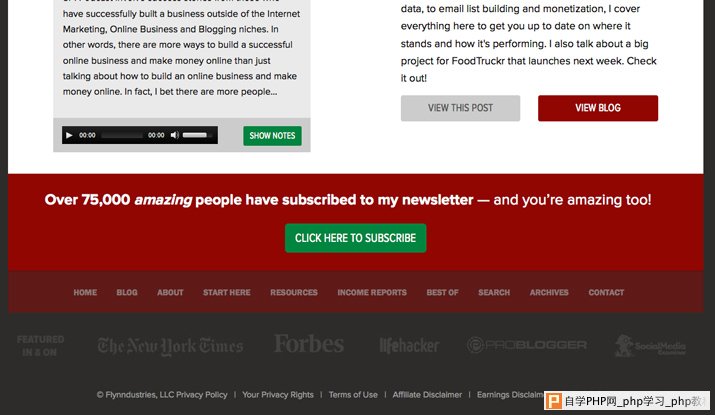
编者按:说个事儿,之前打开某“设计工作室”的网站,木想到界面惨不忍睹,缓过神来又注意到页脚设计都没有链接,惊呆后留意了一下,发现很多专业设计师有时也会草草对付页脚设计,所以今天特意把这篇文章分享出来,集合了全部页脚设计的15个设计技巧,来学习咯! 你网站最重要的部分之一就是页脚。是的,我是认真的。这里也许并不适合伟大的设计或者令人印象深刻的内容会存在的区域,但这里是用户寻找信息的地方。所以在设计网站项目时候也不要忽略这个地方。 但是你需要在这里包含哪些元素?如何组织页脚的内容使其不突兀并保持整体美感?你来对地方了。在这里我们将会提出一些关于如何设计好页脚的建议,并会给出一些例子。 1.保持设计简单  是的,这是大部分设计项目的关键之一,但是这点也是重中之重,值得现在就说。在需要处理大量需要放在页脚的信息的时候,简单设计就显得尤为重要。坚持清理元素,保证充足的空间并有目的地组织信息。尽量避免混乱,思考哪些元素需要出现在你的页脚中,以及它们为什么要在那里。页脚的尺寸一般都跟你网站页面数和信息量有关。 Agra-Culture 在页脚中使用颜色、图标和文字,不过它很简单,而且流量很大。每个链接都易于点击,绿色背景中农场图像的微妙细节是个很好的尝试。 2. 链接到你的信息  网站页脚中最重要的两个链接分别是“关于我们”和“联系我们”。用户想要知道你是谁,而且想要了解你的公司和品牌。让用户更容易找到这些信息。还有很多人想知道你的团队成员以及他们的联系方式(这是一个重要的工具。很多人弄丢了他们的名片,但会回到你的网站去寻找联系人信息) Heckford 包含了很多关于公司、社交网站以及他们工作信息的链接。 3. 包含基本联系信息  尽管你应该链接到一个完整的“联系我们”的页面里,在页脚中展示相关联系人信息也不坏。写上主要的电话号码、邮箱和真实地址。(如果能够在点击时自动拨号,自动发送邮件或者展示地图,那就是加分了) Root Studio做了一个几乎违背你认为应该是“页脚”的一切的页脚,不过它文字很大,而且被压缩为一个非常简单的联系人信息列表。(这是一个具有影响力的设计理念,方便了那些想谈项目合作的用户) 4. 组织页脚的链接  对页脚内容的连接和信息进行分类组织会给人感觉比较好。比如把联系方式、友情链接、服务、社交网站和一些你流量最大的内容分成几列(或几行)。给每个部分起一个标题,这样方便查看。 SugarSync 的页脚信息包含很多易于查看的列。在“Product”,“Company”,“Learn More”和“Connect with us”的标题下面,你可以很轻易地找到你接下来想要访问的内容。 有心的同学都会发现优设也是类似的设计,不信戳首页看看? 5. 包含版权声明  这行小小的文字可以成为你的救星,不要忘了它。大部分网站把它做在网站底部单独一行,而你可以考虑把它设计得更融入页脚。版权声明可以手写,也可以只放一个带圈圈的小c标志。其文字通常包含发布年份和版权所有者的名字。可以为内容和设计建立多个版权声明(适用于部分由第三方创建的网站)。 Adventure.com在屏幕正下方保留了一行版权声明。这行信息使用了低对比,这样它就不会抢了更重要的信息链接的风头。 6. 包含行动呼吁  当用户浏览到你的页脚的时候,给他们一些可做的事情。包括登记获得邮件通知,或者邀请他们在社交媒体上关注你。不要忘了这个区域在转化点击方面的价值。 Collabogive 在页脚区域添加了一个“订阅我们的邮件”的标语。这个呼吁很容易看到,与页脚设计融为一体,并且为用户提供了一种无须加入组织就可以获得其最新消息的方式。 7. 使用图形元素  通常页脚只是一个块块。添加logo或者图形元素可以为其添加视觉上的趣味。只是要注意不要为这狭小的空间添加太多它难以承受的元素。想象一下这个场面:不仅仅写出“关注我们的微博/博客/什么的”,还包括它们的logo。你还可以使用小的标志性元素添加在地图或者电话号码之类的旁边(不过你可能需要添加一个悬停状态的效果以阐释这个信息) Kikk Festival在页脚空间空使用logo和快速联系人信息凸显活动伙伴。注意图标的大小——每个都易于看到,也易于阅读。使用滑块可以使大量信息显示在这个狭小的空间中。 8. 注意对比度和可读性  页脚的信息通常都很小,非常小。这就使得文本元素与背景之间的颜色、字重以及对比变得非常重要。每个单词都应该是易于阅读的。考虑使用简单的字体(无衬线字体和中等字重就很好)。选择高对比的色彩,比如白底黑字或者黑底白字。避免使用不同的颜色或者华丽的字体。 P53 为页脚信息使用最传统(也是可读性最好的)的文字背景组合——黑与白。 9. 包含网站的设计主题  网站页脚看起来不应该像是狗尾续貂。它应该看起来与整个网站的设计风格相符。颜色、样式还有图形元素都应该保持一致。不要为页脚添加一个不合适的框框,这是很常见的错误。从项目伊始就应该思考这块地方要如何展现,以免在设计过程中因不匹配的元素而做不下去。 Swiths Interactive Group 的简单页脚与整个网站相得益彰,网站一个人坐在桌前,各种物品放在桌上。简单的页脚展示了相关信息,而且看起来与网站融为一体。 10. 往小做(但别太小)  通常的页脚包含了很多小项目,但是注意别弄得太小了。页脚的文字可以比网站主体所用的字号稍小一点。而图标和图像要在你所选的尺寸里是可读的(如果你看不出来这个图标是什么,那它就太小了)。元素必须大到易于点击或触碰。如果你的链接太小,或彼此挨得太近而导致用户点不到你的链接,那你就蹲墙角哭去吧。 Curious Space 使用了不太传统的页脚风格,你可以从风格尺寸的使用中感受到它的存在。页脚的文字稍小一些,而且比页面中其他文字更细更轻,当然也没有小到看不见。 11. 多用点空间  由于页脚通常都住在狭小的空间里,空间和间距就显得很重要。给页脚中的元素留出大量空间如同文字的行间距。足够的间距可以让页脚看起来来宽松舒畅。而且方便点击或触摸。因为页脚中的绝大部分链接都要链接到别的地方,所以这对用户体验来说也很重要。你在页脚所使用的空间不用与你网站主体完全一样(尤其是对于那些需要在主体中使用小间距的网站) Sailing Collective 在元素之间使用了足够多的水平和垂直间距。然后根据类型和是否可以点击分别放在一起。 12. 防备太多东西  使用图形元素和一个头部是个好主意,但刚刚好和太过头仅有一线之隔。有节制地使用这些元素,并仅为特定元素使用。问问你自己为什么要使用头部、图标或者照片。如果答案仅仅是“因为它看起来很好看”,那你得重新思考一下。每个元素都应该有其存在的意义。这会帮助你设计出可用的页脚,而且充分利用空间。 从 Master & Dynamic 的页脚中你可以看到少即是多的设计美学。简单的图标和文字可以让你轻松浏览页脚。 13. 创建层次感  和网站的其他部分一样,页脚也应该有自然层级。这是两方面的设计,页脚应该位于整个网站层级的最底端(毕竟这是它该在的地方)。同时其内部的元素也应该具有层级。最重要元素(通常是联系信息、或者呼吁信息或者网站地图)应该是最突出的。标准的信息,比如版权信息,通常都是这个区域里最小的。 Griflan Design Inc. 在页脚中按照他们希望的顺序告诉用户要做什么。首先,给他们发邮件;如果发邮件没用,给他们打电话;如果这两种方法都没用,在社交媒体上找他们。 14. 考虑做子页脚  你的页脚是否还需要一个页脚?考虑添加一个子页脚图层吧(在实际应用中这种很流行)。子页脚非常适合放置一些额外的层级,增加页脚的空间,防止它过于密集,或者仅仅是为了给有趣的内容提供一点空间。使用这个区域来突出荣誉或者行动呼吁。 The Smart Passive Income Blog 的多层级页脚做得很好。这里有行动呼吁,然后是网站链接,然后是浅色链接社交网站的子页脚,后面是免责声明和隐私政策。页脚导航的层级提供了一定的纵深,易于浏览和点击 15. 不要在这些链接下添加下划线  页脚的最大错误?让链接有下划线。现在仍有很多网站在他们页脚的链接中使用下划线。这个过时的技术并不适用于现代网站设计。 Baxter of California 拥有一个干净整洁并且包含大量链接的页脚。多亏了这些没有下划线的简单链接,这个页脚看起来并不杂乱。 总结 页脚可以帮你的网站传达很多信息。它会告诉用户你是谁,网站都能做些什么以及如何浏览你的网站。另外它还会展示细节方面的东西,比如作为设计师对细节的关注,以及对小空间的处理能力。 页脚是设计中的重要部分。要时刻注意。确保里面是基本信息,设计元素和可用性的最佳组合,这样才能在每个网站设计项目中用最小的空间获得最多可能。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com