来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
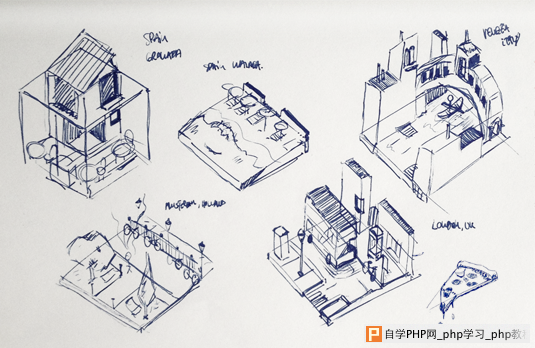
@设计派小温 在这篇文章中,Claudio Guglieri将为你详细解读网页布局设计的全过程。 在我们开始讨论有关网页布局的主题之前,我首先想到了我在多年的设计生涯中看到过的一些常见错误,特别是网页设计新手和实习生常会犯的那些错误。 在文章后面列出的完美网页布局设计的20个步骤中,我尝试覆盖到我认为每一位网页设计师在他们开始新的项目之前都应该知道的内容,以及他们在网页设计流程中应该注意的内容。 这些原则不仅包括了诸如登陆页设计在内的设计方面的内容,也包括如何使得工作成果更完美的工作流程分析。学好它们,你就在成为专业网页设计师的道路上迈出了第一步。 1.先把你的想法画到稿纸上  原始草图:世界各城市 这显而易见,但是我却常常发现设计师们经常跳过这一步,在考虑任何可能会遇到的问题之前就直接打开Photoshop开始工作。设计是要解决问题的——如何有效传达信息的问题。这些问题不是通过添加或者阴影就能解决的,只有好的网页布局和层级结构设计才能造就出优秀的网页界面。在你打开Photoshop之前,好好考虑你的网页内容、网页布局和层级结构。 2.从绘制顶级框架开始  绘制基本的链接关系有助于你解决UX问题和构建网页布局 当我被要求要为网页设计出“感觉”时,我做的第一件事就是设计网页的顶级框架,这会解决所有的设计问题。这里所说的框架指的是在网页内容周围的UI(用户交互界面),它们引导用户浏览网站,框架包括导航和类似侧边栏和底部导航栏的交互元件。 如果你在设计时采用这种方法,你就会在设计首页之外的网页时,对你的布局的需要有一个清楚的了解。 3.在你的PSD文件中添加网格  10像素基线的978个网格 这就和它听起来一样简单。在Photoshop中设计任何东西之前,你最好先绘制一个网格以备参照。没有明显的理由不使用网格,但是有明显的理由使用网格!我可以保证,有网格,你肯定能做得更好! 网格帮助你完成界面的划分,网格能引导你的设计满足不同大小的屏幕的需求,在诸如留白等方面保持设计上的一贯性。 4.选择字体  一个通用的原则就是,在网站布局中不要使用超过两种的字体。 探索使用不同的字体和颜色是项目设计过程中不可或缺的一步。我推荐在网页中不要使用两种以上的字体,但是你也可以依据实际情况进行增减。一般来说,选择一种容易阅读的字体(用于大段的文本)和一种有趣的字体(用于标题和交互)即可。不要害怕使用大字体。总的来说,在使用字体时一定要注意保持趣味性和连续性。 5.选择颜色主题  使用有限的颜色和色调来避免视觉疲劳。 在为你的网页选择一套字体的过程中,你应当从考虑在UI、背景和文本中使用何种颜色开始。对于一般的用户交互界面,我推荐使用有限种颜色和有限的色调变化。 在UI设计环节,请务必在保持配色的连续性的同时参考元件的功能。参考下Facebook、Twitter、Quora和Vimeo(翻译小编表示:很不幸,这些网站都是得fq才上得去的)的布局设计。除了UI之外,不应该对插画或细节有任何颜色限制——只要它们不和UI元件的功能有所关联就行。 6.将布局分块  网站的结构越简单,用户浏览起来就越容易 你网站的每一个部分都需要有话可说,需要有阅读的价值,而布局则应当有助于凸显文章中的亮点内容。实际上,在同一张页面上不应该有太多的动作呼告,所有的一切都应该有助于浏览者明白“我能在这儿做什么”。 从一个简单的目的出发,构想一个你能想象得出的最简单的布局,然后再加上有必要添加的元件,到最后你就会惊讶的发现,保持布局的简洁是如此之简单! 7.反思现有的  我们真的需要一个搜索框吗?在大多数情形下,答案是:不! 作为设计师,我们塑造了人们浏览互联网的方式,我们决定了完成一个简单的操作所需要的步骤,我们决定了我们的网站是否有效率。设计样式和范例之所以存在,是因为它们确实有效。但是,有时候它们之所以存在只是因为没有人花时间思考它们存在的意义。这很重要:去重新考虑已有的交互方式,看看我们如何才能提升它们。 8.挑战自我 我鼓励每个设计师在他们的每个项目上都能够挑战自我。项目并不总是需要有所创新的,所以创新这回事完全靠我们设计师的主动性。挑战的例子包括哪些?比如使用新的网格系统、创造一个新的元件、或者更多细微之处的超越:避免混合模式或使用一种特定的颜色。 9.完善细节  游戏半成品:扣扣细节 这是个老生常谈的问题但实际上最终的产品总是有很多细节缺陷。取决于项目背后的理念,“细节”可以变现为很多种形式。它可以是一个小交互元件,一种出人意料的动画,也可以是在按钮上的一点渐变或者方框周围的描边,但总的来说,这些细节必须是有实际需要的,而且看起来是自然的。 10.对每一个元件高标准严要求  留心每一个元件,总体大于部分之和 我得承认这一部分不是我想出来的,我是在 Fantasy Interactive上看到的。我真的惊讶于这句话是多么正确和明晰。每一个元件都应该被设计得即使被单独拎出来开,也是一个杰作。有些设计师会把这些小问题遗留在“待处理”上,然后到最后也没想起来它们。 11.锐化你的设计  为了避免像素的模糊,尝试在笔画和背景或背景颜色之间创建合适的对比 除了美学的考虑之外,为了创建一个干净的作品,也有一些普遍的问题需要避免。当你修改你的作品的时候,你需要关注的问题包括渐变的失真、毛糙边缘、字体渲染选项(有些字体依其不同的大小,应用不同的渲染模式才会显得好看),还有和背景混到一块的线条。 这些问题只是一些基本的例子,但在现实中这样的例子举不胜举。总是把你的设计当做一个整体来看是否一切都能协调运行,然后再仔细地分析每一个组件。 12.保持PSD文件的有序和整洁 这个(还有网格的使用),是使用Photoshop进行设计时最应该记住的几条建议之一。除了项目的大小和参与人员的数目,你还要保持你文件的整洁,这将使得出阶段成果更加容易,加速设计流程,以及便于和其他设计师交流及分享。 13.一颗红心,两手准备  牢牢记住:你的布局在不同的设备和屏幕上会如何运作 作为设计师,我们的任务就是在各种各样的限制下解决问题。在网页设计中,这些限制包括概念性、技术性的问题,也包括与内容有关的问题。 我们建立的站点不仅需要能在理想的设备上完美呈现,在不理想的情况下也不能显得太差劲。然而,为了呈现我们的作品,我总是强烈推荐为最好的情形设计网页。因而,我们为最多数用户的理想使用情景设计网页。 14.反复观察,直到厌烦你的设计 如果你对设计充满激情,我确定这就是你也在做的事情。当我做完一项令我自己都感到自豪的作品时,我都会把它作为我生命中的一部分。我会给它截屏,用它当屏保,甚至把它打印下来然后贴在墙上。 这样做的结果就是,我最终就会变得讨厌它了,我开始看出它的缺陷并最终把它打入冷宫。讨厌你当前的作品,是一种成熟的标志,它意味着你总算从你的错误中学到了些东西。 15.在和你的客户分享之前,避免花费过多的时间在一个概念上 当你想到一个新的交互概念或者一个“看起来很有感觉”的设计点子的时候,你需要确定你的客户也这么想。如果你的客户也喜欢你的想法的话那还好办,尽可以放手去做,但是万一客户不喜欢你的新创意,那你就不得不花费很多时间把你的设计改回去。在把新概念付诸实施之前,尽可能多地收取客户反馈。 16.做程序员最好的朋友  Yahoo的Rafael Mumme给出了几条帮助射鸡湿和程序猿融洽搞基的好建议:http://creativebloq.com/design/20-things-drive-web-developers-crazy-7116930 程序员们也都是有创造力的人类呢,相比于设计师,他们对他们的工作也有近乎狂热的情感。但他们往往不是在项目一开始就加入进来,往往是概念决定以后,他们的创造力才会有用武之地。这个程序是错误的。有些最好的点子就来自于开发团队,所以在项目开始之前就和他们团结协作。和他们分享你的概念和激情,这将会引发出更多的好点子和更好的最终成品。 17.展示:把我当三岁小孩吧 展示你的设计和设计本身一样重要。如果你的展示一塌糊涂,你的设计也会被抛进垃圾桶。永远记住,那些第一次看见你的设计的人可不像你那样对它有足够的了解。 18.爱你的设计,但不要迷恋 知道如何维护你的想法,也要学会明白有时候你可客户就是不会认同你的想法。作为一名设计师你需要对你做得事情有坚定的信心,但是你也应该能以open的心态迅速推翻一个想法并提出些新点子。不要忘了,解决方案不止一种。 19.追踪你的设计,直到开发环节 如果你在一个工作室工作,你或许已经发现活真是一个接一个的来啊,上一个刚进入开发环节,新任务就又来了。和通常的看法相反,你的工作绝不止于将PSD文件交付给下一环节。如果你真的希望你的设计能够完美呈现的话,记得时不时和程序员朋友们沟通一下,帮助他们同时确保你的设计中的每一个细节都付诸实现。 20.在设计社区分享你的设计进度  作为设计师圈子中的一员,我们不仅喜欢看别人的成果,也乐于看到项目是如何进行的。在为社区的知识库做贡献的同时,你也会收到有价值的建议或反馈。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com