今天我们一起来看看如何创建一个实用并且功能强大的表单,表单使用如今最热门的技术HTML5和css3来创建,并且可以通过HTML5进行客户端验证。
第一步:策划表单功能
首先,我们得为我们的表单策划一下该有什么功能,用什么形式表现。在这个示例中,我们就制作一个比较简单的留言表单。需要的功能如下:
名称
电子邮件
网站地址
提交按钮
我们都希望用户能够填写正确的信息再提交,要实现这一点,我们可以使用HTML5客户端验证新技术。那怎么样使用这个功能呢?在这里简单的使用服务器验证,不做进一步的深入了解。
第二步:策划表单形式
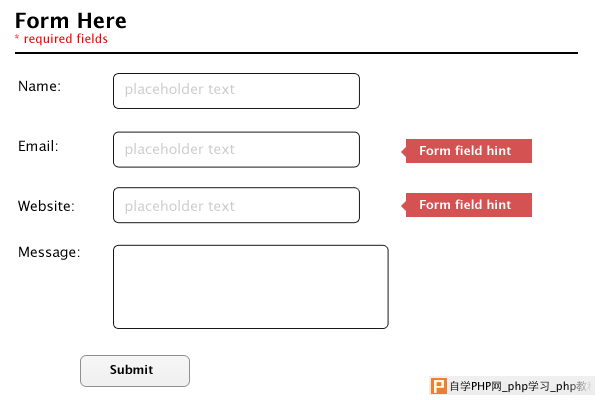
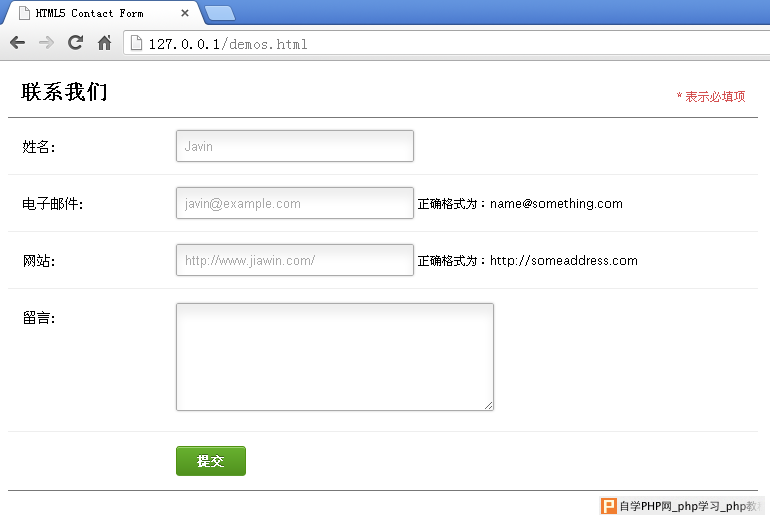
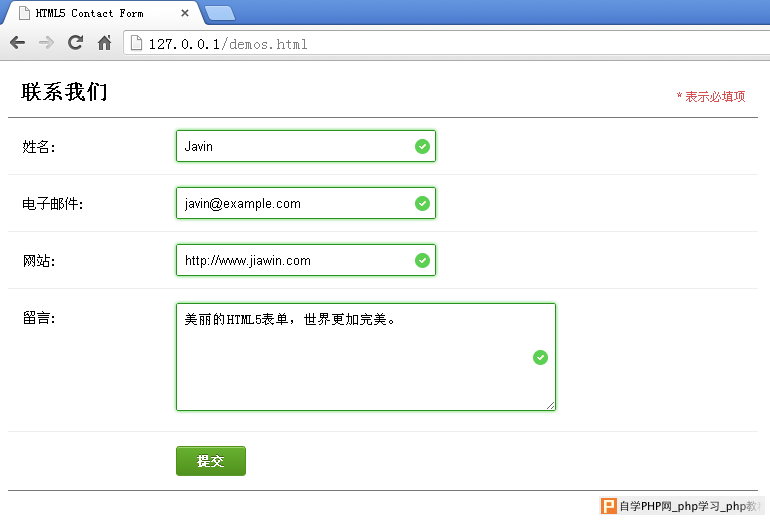
在我心中,憧憬着一个美丽而简约的提交表单。虽然现在很丑,但是他不是野鸡是凤凰。

就像上图显示的,包含下面几个部分:
表格标题(Required fields)
表格标签
表格输入(Placeholder text)
表单提示
提交按钮
现在我们已经确定好了表单的形式,就开始创建HTML结构代码。
第三步:创建HTML结构代码
根据上面确定的形式来创建最基本的HTML代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5 Contact Form</title>
<link rel="stylesheet" media="screen" href="styles.css" rel="external nofollow" >
</head>
<body>
</body>
</html>
在这里页面还是空白的。这只是一个网页最基本的代码。
第四步:HTML表单
开始在页面中创建表单。
<form class="contact_form" action="" method="post">
</form>
第五步:HTML表单元素
为了更好的理解和维持表单的形式,我们将一步一步的添加表单里面的元素。
那最先开始的是创建表单表头和第一个输入框:
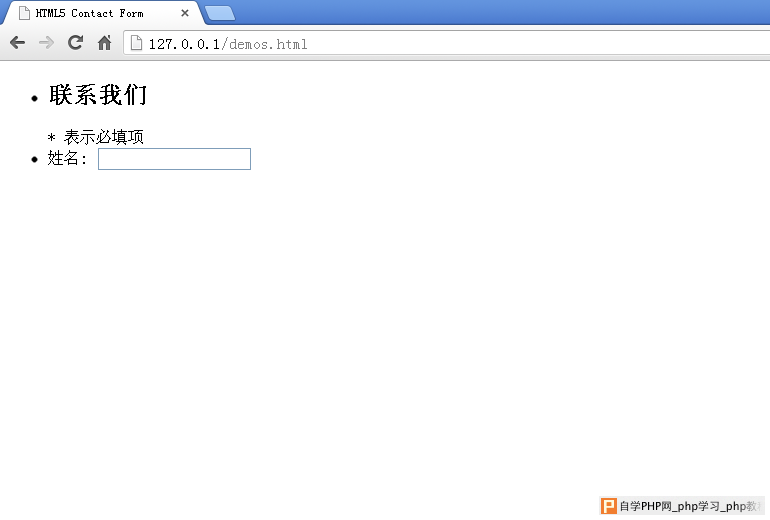
<ul>
<li>
<h2>联系我们</h2>
<span class="required_notification">* 表示必填项</span>
</li>
<li>
<label for="name">姓名:</label>
<input />
</li>
</ul>

表单提示
根据我们的策划图来看,我们要给表单的“电子邮件”、“网站”增加提示语,所以我们要在input下面增加提示语区域,再将他们统一样式处理。
<li>
<label for="email">电子邮件:</label>
<input />
<span class="form_hint">正确格式为:javin@example.com</span>
</li>
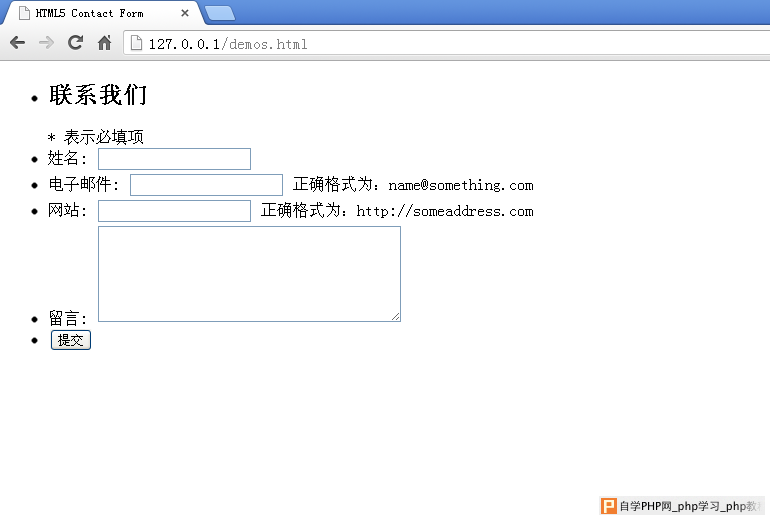
其余的表单输入元素
继续添加其他的表单输入元素。
<li>
<label for="website">网站:</label>
<input />
<span class="form_hint">正确格式为:http://www.jiawin.com</span>
</li>
<li>
<label for="message">留言:</label>
<textarea cols="40" rows="6" ></textarea>
</li>
<li>
<button class="submit">提交</button>
</li>

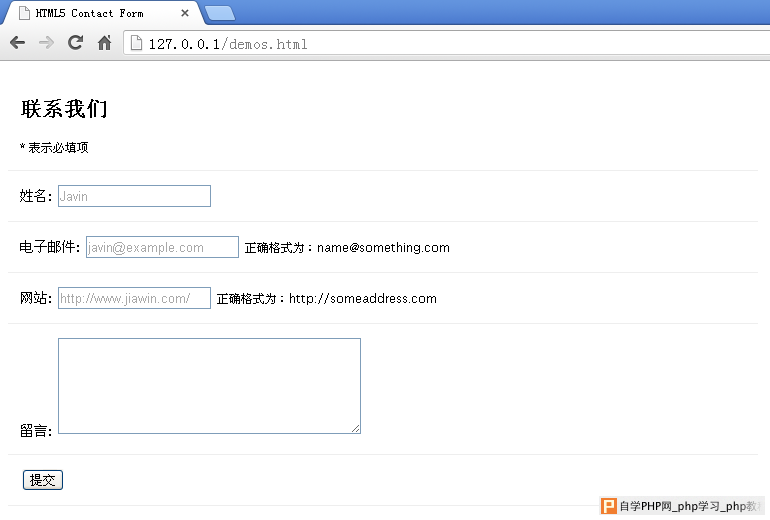
第六步:添加占位符属性
作为HTML5的改进之一的网页表单可以设置placeholder占位符属性。占位符字段会在输入区域为空时或者不处于焦点时显示的,在以前我们只能用javascript来实现。增加占位符字段可以引导用户正确的输入信息。
<input placeholder="Javin" />
<input placeholder="javin@example.com" />
<input placeholder="http://www.jiawin.com/" />
提示技巧:placeholder文本风格定义:
这里给大家一个小技巧,如果你想改变占位符的默认风格,可以通过下面的代码方式修改(注意浏览器的前缀):
:-moz-placeholder {
color: blue;
}
::-webkit-input-placeholder {
color: blue;
}
在现代的浏览器中一般都支持placeholder,除了IE9。如果你需要他在所有的浏览器中都支持的话,可以考虑用javascript解决方案。
第七步:定义基本的CSS
接下来定义下基本的CSS样式。
1、格式化 :focus 的样式
Webkit内核浏览器会自动给添加一些焦点样式,我们要自定义风格,所以需要把它给去掉默认值。
*:focus {outline: none;}

2、字体排版样式
添加字体以及字体大小样式。
body {font: 14px/21px "Lucida Sans", "Lucida Grande", "Lucida Sans Unicode", sans-serif;}
.contact_form h2, .contact_form label {font-family:Georgia, Times, "Times New Roman", serif;}
.form_hint, .required_notification {font-size: 11px;}

3、列表样式
因为我们的表单结构是用列表,所以定义列表来美化。
.contact_form ul {
width:750px;
list-style-type:none;
list-style-position:outside;
margin:0px;
padding:0px;
}
.contact_form li{
padding:12px;
border-bottom:1px solid #eee;
position:relative;
}
此外,我们增加了顶部和底部的边框线,使用:first-child和:last-child选择符来实现。这样子就增加了我们表单的美观,但是古老的浏览器不支持这两个选择符,不过这不是重点,我们要向前看,只要最流行的现代浏览器支持就行。
.contact_form li:first-child, .contact_form li:last-child {
border-bottom:1px solid #777;
}

4、表头样式
现在来定义我们的表头风格,有两部分,一个是标题标题,另一个是通知的星号(*)表示必填字段。
.contact_form h2 {
margin:0;
display: inline;
}
.required_notification {
color:#d45252;
margin:5px 0 0 0;
display:inline;
float:right;
}

5、表单输入样式
表单的输入元素是表单的核心,用来收集信息。
.contact_form label {
width:150px;
margin-top: 3px;
display:inline-block;
float:left;
padding:3px;
}
.contact_form input {
height:20px;
width:220px;
padding:5px 8px;
}
.contact_form textarea {padding:8px; width:300px;}
.contact_form button {margin-left:156px;}

现在再加入一些额外的美化样式,其中会使用到CSS3,在现代浏览器中视觉效果会更加。
.contact_form input, .contact_form textarea {
border:1px solid #aaa;
box-shadow: 0px 0px 3px #ccc, 0 10px 15px #eee inset;
border-radius:2px;
}
.contact_form input:focus, .contact_form textarea:focus {
background: #fff;
border:1px solid #555;
box-shadow: 0 0 3px #aaa;
}
/* Button Style */
button.submit {
background-color: #68b12f;
background: -webkit-gradient(linear, left top, left bottom, from(#68b12f), to(#50911e));
background: -webkit-linear-gradient(top, #68b12f, #50911e);
background: -moz-linear-gradient(top, #68b12f, #50911e);
background: -ms-linear-gradient(top, #68b12f, #50911e);
background: -o-linear-gradient(top, #68b12f, #50911e);
background: linear-gradient(top, #68b12f, #50911e);
border: 1px solid #509111;
border-bottom: 1px solid #5b992b;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
box-shadow: inset 0 1px 0 0 #9fd574;
-webkit-box-shadow: 0 1px 0 0 #9fd574 inset ;
-moz-box-shadow: 0 1px 0 0 #9fd574 inset;
-ms-box-shadow: 0 1px 0 0 #9fd574 inset;
-o-box-shadow: 0 1px 0 0 #9fd574 inset;
color: white;
font-weight: bold;
padding: 6px 20px;
text-align: center;
text-shadow: 0 -1px 0 #396715;
}
button.submit:hover {
opacity:.85;
cursor: pointer;
}
button.submit:active {
border: 1px solid #20911e;
box-shadow: 0 0 10px 5px #356b0b inset;
-webkit-box-shadow:0 0 10px 5px #356b0b inset ;
-moz-box-shadow: 0 0 10px 5px #356b0b inset;
-ms-box-shadow: 0 0 10px 5px #356b0b inset;
-o-box-shadow: 0 0 10px 5px #356b0b inset;
}

第八步:添加CSS3互动
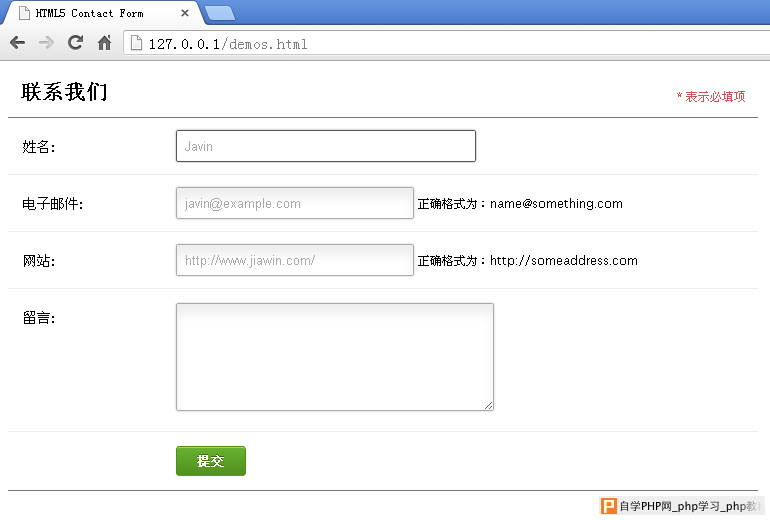
我们一起来添加一下互动效果,当鼠标点中输入框时,增加输入框的长度。
.contact_form input:focus, .contact_form textarea:focus { /* add this to the already existing style */
padding-right:70px;
}
在支持transition的浏览器中,增加CSS缓慢过渡效果。
.contact_form input, .contact_form textarea { /* add this to the already existing style */
-moz-transition: padding .25s;
-webkit-transition: padding .25s;
-o-transition: padding .25s;
transition: padding .25s;
}

第九步:增加HTML5 required属性
我们一直期待的东西,终于要来了,就是HTML5表单处理工具。在HTML5中添加required到input/textarea后,会告诉浏览 器在提交表单前,表单值必须是存在的;因此,如果没有填入字段,表单将不会被提交。现在我们在需要验证的输入框里面加上required。
<input required />
<input required />
<input required />
<textarea cols="40" rows="6" required ></textarea>
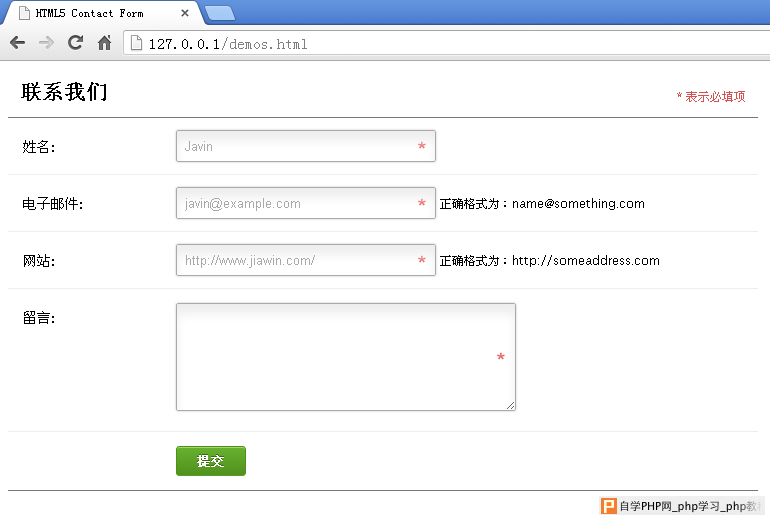
第十步:定义required字段样式
这里定义输入框输入文本后的样式,我们将星号(*)作为背景图放置到每个必填项,因此我们得先填充右侧的空间,防止文字重叠到红色的星号图像。
.contact_form input, .contact_form textarea {
padding-right:30px;
}
使用css的伪类选择符:required来增加红色的星号图像。
input:required, textarea:required {
background: #fff url(images/red_asterisk.png) no-repeat 98% center;
}

表单提交后会发生什么呢?
现在的表单提交后,如果表单是不正确的填写信息或者空白,那么将会出现不同的显示效果,这是因为不同的浏览器之间,提示用户的弹出框的视觉效果是不一样的,希望在以后的某一天能够真正的全部标准化。

你可以查看quirksmode来检查你的浏览器是否支持required。
提示技巧:
实际上你可以修改一些浏览器的弹出框的风格:
::-webkit-validation-bubble-message {
padding: 1em;
}
第十一步:理解HTML5新的type属性和客户端验证
HTML5的验证都是根据表单内的type属性来工作的,在过去的几年,HTML只支持一小部分的type属性,例如:type="text",HTML5出现后增加了几个type新的属性,其中就包含email和url,这些都将会被使用到我们的表单当中。
通过结合输入type属性和新的required属性,浏览器现在可以实现验证表单数据的客户端。如果浏览器不支持新的type属性,例 如:type="email",那么他会被默认成为type="text",这点是非常值得我们兴奋的,实质上,这是一种倒退兼容性的表现,在地球上的所 有浏览器都可以与之兼容。
那么,如果浏览器不支持新的type属性,对于移动设备上的浏览器来说是没什么明显区别的(除非定义了css规则),type="email"属性将会和type="text"看起来是相同的,然后只有当涉及到用户界面时,对于移动浏览器是有差别的。
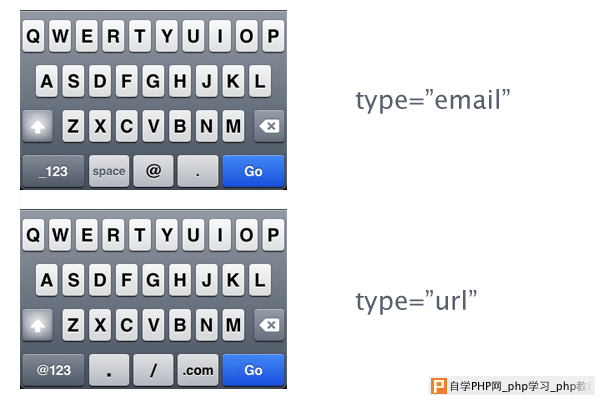
一个例子:iPhone
苹果公司的iPhone手机检测表单类型和动态的改变屏幕上的键盘时会提供上下文联想的字符。例如,所有的电子邮件地址,需要字符:“ @ ”和“ . ”, 那iPhone会在确认输入类型为电子邮件时,会自动提供这些字符。

第十二步:更改type属性
我们在本例中到现在为止,设置的表单字段都默认为type="text",现在我们需要改变“电子邮箱”和“网站”这两个为:type="email"type="url"。
<input placeholder="javin@example.com" required />
<input placeholder="http://www.jiawin.com/" required/>
第十三步:HTML5验证
正如在前面所说到的,HTML5在默认情况下是通过type来验证的。这个验证功能是默认激活状态的,如果你要关闭这个功能可以用novalidate属性来实现:
<form novalidate>
<-- do not validate this form -->
<input />
</form>
Name字段
先来看看第一个字段,是“姓名”,要求填写的是名称。首先,先定义显示为错误(无效)时的样式,当鼠标在焦点上的时候,我们就添加一个红色的边框和红色的阴影。最后也显示一个“无效”的感叹号小图标。
.contact_form input:focus:invalid, .contact_form textarea:focus:invalid { /* when a field is considered invalid by the browser */
background: #fff url(images/invalid.png) no-repeat 98% center;
box-shadow: 0 0 5px #d45252;
border-color: #b03535
}

如果,用户填写的信息是正确的,那我们就定义这时的样式为绿色的边框和绿色的阴影以及显示一个“正确”打勾的小图标,这时候,不管鼠标是否在焦点上,都要保持正确的状态。
.contact_form input:required:valid, .contact_form textarea:required:valid { /* when a field is considered valid by the browser */
background: #fff url(images/valid.png) no-repeat 98% center;
box-shadow: 0 0 5px #5cd053;
border-color: #28921f;
}
Email字段和URL字段
因为我们设置了type和required的属性,所以我们的css样式和验证规则已经被运用到浏览器,会自动根据特有的规则自行验证。
第十四步:介绍HTML5的pattern属性
用type="email"属性来举例说明,在大部分浏览器中验证的字段为@(任意字符 + “@” 符号 + 任意字符)。这显示是有限的,靠它阻止用户输入空格或信息是不能完美解决的。另一个type="url"属性,在大多数浏览器中的验证 字段的最低限度为“任意字符加一个冒号”。假如,你输入的是“H:”,然后进行验证,这将会通过验证,但很明显这不是一个网址,所以我们希望可以更加详细 具体的验证用户所输入的信息,那我们应该在HTML5中怎么解决使用服务器验证来实现上述说到的问题呢?
pattern属性
这个pattern属性可以接受一个JavaScript的正则表达式,我们可以通过一个正则表达式来验证字段,最后看看我们的HTML代码:
<input placeholder="http://johndoe.com" required pattern="(http|https)://.+" />
现在我们的“网站”字段将只会接受http://或者https://开头的字符了。这个正则表达式模式有时候的确让人难以捉摸,但如果你有时间去学习它,那么你们将会开阔另一片天地。
第十五步:表单字段的提示语的样式
现在我们来定义下表单提示语,他们会在用户使用表单时根据表单验证规则的正确与否按照特定的提示语显示出来,最终指引用户正确提交表单。
.form_hint {
background: #d45252;
border-radius: 3px 3px 3px 3px;
color: white;
margin-left:8px;
padding: 1px 6px;
z-index: 999; /* hints stay above all other elements */
position: absolute; /* allows proper formatting if hint is two lines */
display: none;
}
因为在默认表单下,提示语是不会出现的,所以我们先设置为display:none,然后根据表单填写信息的正确与否来显示不同风格的提示语。
使用::before选择符
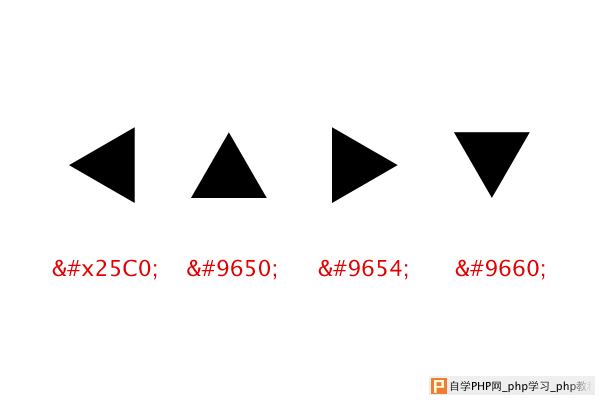
现在,为了美化提示语的提示框,我们需要一个小的三角形,来指引用户。小三角形可以用图片来显示,但在这里我们用css来编写显示,因为这个三角形 在页面中不是一个很重要的功能,只是一个视觉形式。我们可以使用unicode几何图像,再结合::before选择符来实现最终效果。

在通常情况下,我们在网页中会使用unicode格式编码来显示特殊图形(如上图所示)。因为我们要使用css::before选择符,所以在 content:""规则里面,我们必须要使用三角形所对应的unicode转义编码。然后我们通过定位,将它显示在我们希望显示的地方。
.form_hint::before {
content: "25C0"; /* left point triangle in escaped unicode */
color:#d45252;
position: absolute;
top:1px;
left:-6px;
}
使用相邻选择符
最后,我们使用相邻选择符来显示或者隐藏表单的提示语。相邻选择符(x + y)选择的是紧贴在x元素之后的y元素。根据表单字段验证后的结果来显示提示语,然后在使用相邻选择符来显示和隐藏。
.contact_form input:focus + .form_hint {display: inline;}
.contact_form input:required:valid + .form_hint {background: #28921f;} /* change form hint color when valid */
.contact_form input:required:valid + .form_hint::before {color:#28921f;} /* change form hint arrow color when valid */
正如你从css中看到的,我们还设置了随着判断一个字段是否正确来显示不同的风格样式的提示语。
第十六步:坐下来慢慢的欣赏你美丽的HTML5表单

文:觉唯前端