来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
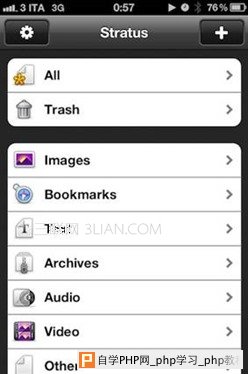
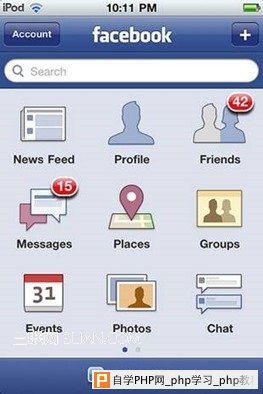
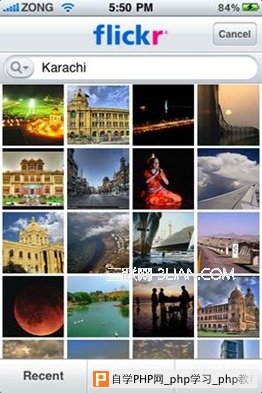
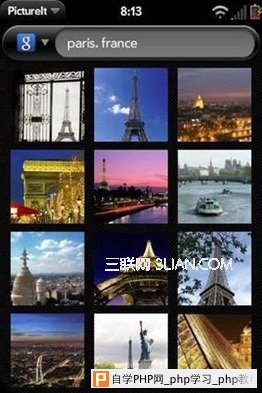
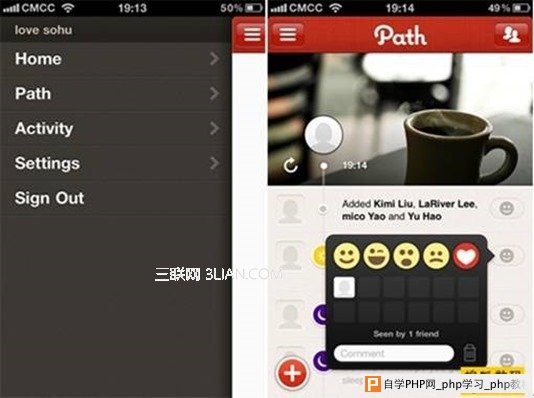
导航在软件界面设计中是至关重要的,可以毫不夸张的说,设计app我们有80%的时间是在设计导航,导航对于用户具有重大的意义,导航的主要作用在于:告诉用户,我在哪?我去过哪?我可以去哪?我怎么去哪?我去哪能干什么?等等,这些都是导航的作用。那么现在我们来看看手机端的app导航有哪些种类吧。 一:树形导航 树形导航主要来源于pc端,pc上最典型的例子就是资源管理器的导航方式;如下图就是典型的树形导航方式:    树形导航的主要交互方式:一般都是在一个list中展示,很多条目,然后用户点击对应的条目就进入该条目的子集中,这种导航方式的优点在于:(1)可以容纳很多类别,(2)从pc端移至过来易学性较高,组织方式很常见,容易理解。但是这样的导航也有很大的缺点:倘若用户想要且换对应的类别,那么就需要从子界面返回,然后再次选择对应的种类,点击进入,这样操作至少需要两步操作。 树形导航有很多的变体:例如(1)springboard(快速启动器)、(2)gallery导航、(3)侧边栏导航和(4)可扩展列表导航等等,这几种导航交互方式和树形导航比较类似,但是也有自己相对应的特点。 (1)Springboard这种导航方式,来源于手机主屏的导航方式,这种导航方式相对于传统的树形导航来说,其更加适合做视觉上大图标的表达,而传统的树形导航却不容易做到。   (2)gallery导航:这种导航方式的设计主要是通过在平面上直接显示内容项来实现导航,主要显示一些文章。菜谱,照片等缩略图。这种导航方式更加直接,用户直接唉主界面就可以看到对应子界面中的信息,减少用户盲目的操作。   (3)侧边栏导航:该种导航有自己的好处,可以将跳板导航,主界面和内容界面的层级关系减弱,一一对应关系更强,更加具有新意,目前这种属于较为流行的一种交互方式。  (4)可扩展列表导航,这种导航方式是对树形导航的一种变体,点击树形导航中的对象,不跳转界面,直接在本界面展开,这种导航方式对象和子对象的联系性很强,对应关系非常好,且强于侧边栏导航。但是这种导航方式,展开的子对象的操作不能复杂,否则体验很差。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com