
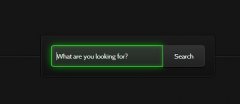
css3发光搜索表单分享_css3_CSS_网页制作 关注热度:54
这是一款CSS3发光搜索表单,利用CSS3的glow属性,设置0%和100%时的颜色样式,让其渐变,再配合有明显对比的背景,就能模拟出发光的效果了,下面是详细代码讲解加下载地址..[详情]
用css3实现当鼠标移进去时当前亮其他变灰效果 关注热度:32
这篇文章主要介绍了用css3实现当鼠标移进去时当前亮其他变灰效果,需要的朋友可以参考下..[详情]
css3的图形3d翻转效果应用示例_css3_CSS_网页制作 关注热度:51
这篇文章主要介绍了css3 的图形3d翻转效果应用,需要的朋友可以参考下..[详情]

css3 线性渐变和径向渐变示例附图_css3_CSS_网页制 关注热度:33
本文为大家介绍下css3 线性渐变和径向渐变的应用示例,线性渐变:ie6以下不兼容;径向渐变:只支持firefox、Chrome和Safari,需要的朋友可以参考下..[详情]

使用before和:after伪类制作css3圆形按钮_css3_CSS_网页 关注热度:35
这篇文章主要介绍了使用before和:after伪类制作css3圆形按钮,需要的朋友可以参考下..[详情]

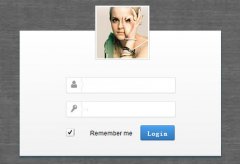
使用css3制作登录表单的步骤_css3_CSS_网页制作 关注热度:63
这篇文章主要介绍了使用css3制作登录表单的步骤,需要的朋友可以参考下..[详情]

纯CSS实现聊天框小尖角、气泡效果_css3_CSS_网页制 关注热度:110
经常看到这样的尖角,以前不懂,以为都是用图片做出来的,后来惊奇的发现,原来很多都是用CSS做出来的,既美观又节省资源,真是两全其美啊!..[详情]

CSS3网格的三个新特性详解_css3_CSS_网页制作 关注热度:29
在这篇文章中,我们将来看一些CSS3新属性,从而用HTML和CSS处理网格的时候更容易。但首先让我们讨论一点HTML和CSS网格的历史,了解清楚为什么以前很困难..[详情]

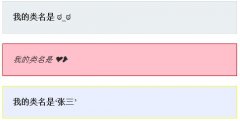
CSS类名支持中文命名的示例_css3_CSS_网页制作 关注热度:50
CSS类名的结构性和统一性非常的重要,有些程序员喜欢使用首字母大写,有些喜欢用连接线,有些喜欢用下划线。最近我发现的一个非常有意思的东西是,在HTML和CSS里,你可以用Unicod..[详情]
多重CSS背景动画实现方法示例_css3_CSS_网页制作 关注热度:50
CSS背景动画很长时间以来都是一个热门话题,很多时候都是因为效果特别绚丽,而且不需要额外的技术。最近有人问我是否可以给页面上一个指定的元素安排多重背景动画,答案是yes…..[详情]
CSS图片翻转动画技术详解(IE也实现了)_css3_CS 关注热度:49
因为不断有人问我,现在我补充一下:IE是支持这种技术的!尽管会很麻烦。需要做的是旋转front和back元素,而不是旋转整个容器元素。如果你使用的是最新版的IE,可以忽略这一节。..[详情]
使用CSS媒体查询(Media Queries)和JavaScript判断浏览器 关注热度:38
有无数的理由要求我们在任何时候都应该知道用户是使用的什么设备浏览我们的网站——宽屏,普通屏,平板,手机?知道这些特征,我们web应用的CSS和JavaScript才能同步做相应的操作..[详情]
css3实现input输入框颜色渐变发光效果代码_css3_C 关注热度:50
css3都推出好久了,虽然各大主流浏览器对其兼容性还不是很好,特别是IE…但通过添加-moz- -webkit-这样的前缀可以在chrome和Firefox下获得更好的效果,还是Transition实现的过渡效果..[详情]

CSS去掉A标签(链接)虚线框的方法_css3_CSS_网页制 关注热度:91
链接的虚线框影响整体风格,我们在工作经常会将它去掉,而采用图片高亮的方式来显示焦点状态。然而去掉虚线框在两种浏览器中却分别对待,这种技巧经常用到,作个记录,以备不..[详情]

使用css3背景渐变中的透明度来设置不同颜色的背 关注热度:45
根据用户输入的颜色来配置整个主题的颜色,发现css3的背景渐变中的透明度可以解决这个问题,具体的实现如下,大家可以参考下..[详情]

你应该知道的30个css选择器_css3_CSS_网页制作 关注热度:40
你认为学会了基础的id,类和后代选择符,然后你就一直用它们了吗?如果是这样,你丢失了(css的)巨大的灵活性。在本文中提到的很多选择器属于CSS3规范的一部分,因此,只有在现..[详情]
纯CSS3打造动感漂亮时尚的扇形菜单_css3_CSS_网页制 关注热度:44
扇形菜单想必大家对它并不陌生吧,本文为大家介绍下如何使用纯CSS3打造动感漂亮的扇形菜单,感兴趣的朋友可以学习下..[详情]
CSS3中background-clip和background-origin的区别示例介绍 关注热度:33
本文为大家介绍下CSS3中background-clip和background-origin的区别,感兴趣的朋友可以参考下..[详情]
CSS3中:nth-child和:nth-of-type的区别深入理解_css3_CS 关注热度:47
关于:nth-child和:nth-of-type的区别之前一直没太注意,经深入理解才发现里面其实暗藏玄机..[详情]

CSS书写规范、顺序和命名规则_css3_CSS_网页制作 关注热度:35
写了这么久的CSS,但大部分前端er都没有按照良好的CSS书写规范来写CSS代码,这样会影响代码的阅读体验,这里总结一个CSS书写规范、CSS书写顺序供大家参考..[详情]
纯CSS3实现鼠标悬停提示气泡效果_css3_CSS_网页制作 关注热度:56
鼠标悬停就是指我们鼠标指向菜单时提示此菜单的相关功能与内容了,下面我们使用纯css3实现鼠标悬停提示气泡效果,希望文章对各位有所帮助..[详情]
css3中检验表单的required,focus,valid和invalid样式_cs 关注热度:32
HTML5的出现为我们提供一些属性,不用编写js和正则即可解决这个检验表单内容required,focus,valid和invalid样式,感兴趣的朋友可以了解下本文..[详情]

css3+jq创作含苞待放的荷花_css3_CSS_网页制作 关注热度:44
看到标题编写的含苞待放的荷花有些不可思议,不过确实可以,下面有个不错的示例使用css3+jq为你呈现..[详情]
css3隔行变换色实现示例_css3_CSS_网页制作 关注热度:36
想必大家对隔行变换色的概念都不陌生了吧,其实css3也是可以实现的,下面为大家详细介绍下..[详情]
使用css3和jquery实现可伸缩搜索框_css3_CSS_网页制作 关注热度:53
结合实例给大家介绍一下如何使用CSS3和jQuery来实现一个可伸缩功能的搜索条。在实例中,我们只展示一个搜索按钮,当点击搜索按钮时,输入框由右向左滑动展开,输入搜索内容后,点..[详情]
css3与html5实现响应式导航菜单(导航栏)效果分享 关注热度:109
使用纯CSS来实现的一个响应式导航菜单,我们使用的是HTML5+CSS3技术,当浏览器窗口变小或者使用手机浏览器访问的时候,原本横条菜单会收缩成一个下拉菜单,当鼠标滑向菜单时下拉展..[详情]

推荐10个CSS3 制作的创意下拉菜单效果_css3_CSS_网页 关注热度:74
下拉菜单是一个很常见的效果,在网站设计中被广泛使用。通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案..[详情]
纯css3显示隐藏一个div特效的具体实现_css3_CSS_网页 关注热度:931
显示隐藏一个div特效的方法有很多,下为大家介绍下使用纯css3是如何实现的,感兴趣的朋友可以参考下..[详情]

css3让div随鼠标移动而抖动起来_css3_CSS_网页制作 关注热度:300
一些背景图片随着鼠标的移动的反向的移动,感觉跟不错,下面为大家介绍喜爱使用css3让div随鼠标移动而抖动起来,感兴趣的朋友可以参考下..[详情]

css3 给页面加个半圆形导航条主要利用旋转和倾斜 关注热度:60
利用了css3的 rolate(旋转) 和 skew (倾斜)样式给页面加个半圆形导航条,具体的实现示例如下,感兴趣的朋友不要错过..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com