来源:自学PHP网 时间:2015-01-26 11:14 作者: 阅读:次
[导读] 使用jquery/js开发的颜色选择器想必大家都有见到过吧,在本文将为大家介绍下使用HTML5技术来自己实现一个更棒的颜色选择器,感兴趣的朋友可以参考下...
|
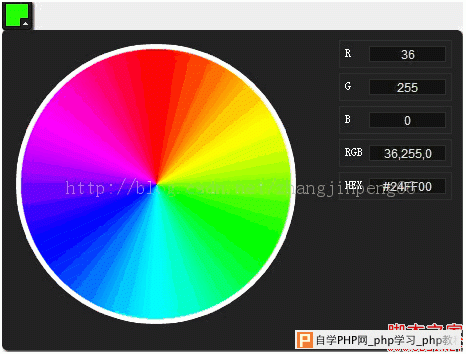
使用jquery/js开发的颜色选择器想必大家都有见到过吧,在本文将为大家介绍下使用HTML5技术来自己实现一个更棒的颜色选择器,感兴趣的朋友可以参考下
复制代码 代码如下:<!--preview element --> <div class="preview"></div> <!-- colorpicker element --> <div class="colorpicker" style="display:none"> <canvas id="picker" var="1" width="300" height="300"></canvas> <div class="controls"> <div><label>R</label> <input type="text" id="rVal" /></div> <div><label>G</label> <input type="text" id="gVal" /></div> <div><label>B</label> <input type="text" id="bVal" /></div> <div><label>RGB</label> <input type="text" id="rgbVal" /></div> <div><label>HEX</label> <input type="text" id="hexVal" /></div> </div> </div> 代码很简单,包含了2个部分,一个点击元素,一个用来展示颜色选择器的元素。 JavaScript代码 复制代码 代码如下:$(function(){ var bCanPreview = true; // can preview // create canvas and context objects var canvas = document.getElementById('picker'); var ctx = canvas.getContext('2d'); // drawing active image var image = new Image(); image.onload = function () { ctx.drawImage(image, 0, 0, image.width, image.height); // draw the image on the canvas } // select desired colorwheel var imagesrc="images/colorwheel1.png"; switch ($(canvas).attr('var')) { case '2': imagesrc="images/colorwheel2.png"; break; case '3': imagesrc="images/colorwheel3.png"; break; case '4': imagesrc="images/colorwheel4.png"; break; case '5': imagesrc="images/colorwheel5.png"; break; } image.src = imageSrc; $('#picker').mousemove(function(e) { // mouse move handler if (bCanPreview) { // get coordinates of current position var canvasOffset = $(canvas).offset(); var canvasX = Math.floor(e.pageX - canvasOffset.left); var canvasY = Math.floor(e.pageY - canvasOffset.top); // get current pixel var imageData = ctx.getImageData(canvasX, canvasY, 1, 1); var pixel = imageData.data; // update preview color var pixelColor = "rgb("+pixel[0]+", "+pixel[1]+", "+pixel[2]+")"; $('.preview').css('backgroundColor', pixelColor); // update controls $('#rVal').val(pixel[0]); $('#gVal').val(pixel[1]); $('#bVal').val(pixel[2]); $('#rgbVal').val(pixel[0]+','+pixel[1]+','+pixel[2]); var dColor = pixel[2] + 256 * pixel[1] + 65536 * pixel[0]; $('#hexVal').val('#' + ('0000' + dColor.toString(16)).substr(-6)); } }); $('#picker').click(function(e) { // click event handler bCanPreview = !bCanPreview; }); $('.preview').click(function(e) { // preview click $('.colorpicker').fadeToggle("slow", "linear"); bCanPreview = true; }); }); 大家可以看到,这是一个非常短的js代码,用来创建新的画布和对象,然后我们画出一个圆形的颜色板。你可以选择不同的颜色底板。这里使用一个参数来设定不同的选择。如下: 复制代码 代码如下:<canvas id="picker" var="1" width="300" height="300"></canvas> <canvas id="picker" var="2" width="300" height="300"></canvas> <canvas id="picker" var="3" width="300" height="300"></canvas> <pre class="html" name="code"> </pre> 下面我们添加事件:mousemove,click事件。这里使用jQuery来实现选择器的展现和隐藏。 复制代码 代码如下:$('.preview').click(function(e) { // preview click $('.colorpicker').fadeToggle("slow", "linear"); bCanPreview = true; }); 当我们的鼠标移动到选择对象上,我们需要刷新信息,例如,目前颜色 复制代码 代码如下:$('#picker').mousemove(function(e) { // mouse move handler if (bCanPreview) { // get coordinates of current position var canvasOffset = $(canvas).offset(); var canvasX = Math.floor(e.pageX - canvasOffset.left); var canvasY = Math.floor(e.pageY - canvasOffset.top); // get current pixel var imageData = ctx.getImageData(canvasX, canvasY, 1, 1); var pixel = imageData.data; // update preview color var pixelColor = "rgb("+pixel[0]+", "+pixel[1]+", "+pixel[2]+")"; $('.preview').css('backgroundColor', pixelColor); // update controls $('#rVal').val(pixel[0]); $('#gVal').val(pixel[1]); $('#bVal').val(pixel[2]); $('#rgbVal').val(pixel[0]+','+pixel[1]+','+pixel[2]); var dColor = pixel[2] + 256 * pixel[1] + 65536 * pixel[0]; $('#hexVal').val('#' + ('0000' + dColor.toString(16)).substr(-6)); } }); $('#picker').click(function(e) { // click event handler bCanPreview = !bCanPreview; }); CSS代码 不同颜色底板的CSS: 复制代码 代码如下:/* colorpicker styles */ .colorpicker { background-color: #222222; border-radius: 5px 5px 5px 5px; box-shadow: 2px 2px 2px #444444; color: #FFFFFF; font-size: 12px; position: absolute; width: 460px; } #picker { cursor: crosshair; float: left; margin: 10px; border: 0; } .controls { float: right; margin: 10px; } .controls > div { border: 1px solid #2F2F2F; margin-bottom: 5px; overflow: hidden; padding: 5px; } .controls label { float: left; } .controls > div input { background-color: #121212; border: 1px solid #2F2F2F; color: #DDDDDD; float: right; font-size: 10px; height: 14px; margin-left: 6px; text-align: center; text-transform: uppercase; width: 75px; } .preview { background: url("../images/select.png") repeat scroll center center transparent; border-radius: 3px; box-shadow: 2px 2px 2px #444444; cursor: pointer; height: 30px; width: 30px; } 希望大家喜欢 
|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com