主页 > 前端 > javascript >
js动画(animate)简单引擎 关注热度:304
用惯了jquery的同学,相信都很欣赏其动画引擎。确实相对比较完善!如果,如果想像力足够丰富的话,相信可以做出超出想像的效果。当然,跟2d库比起来,还是相差相当一段距离。jqu..[详情]

jauery图片延迟加载_Lazy Load, 延迟加载图片的 jQuery 插件 关注热度:262
本文翻译自 Lazy Load Plugin for jQuery, 介绍一个 jQuery 插件, 它提供懒汉式加载页面图片的功能...[详情]
js获取URL参数_公司牛人编写 关注热度:151
大家可以把这段代码贴出去试试,然后再请求页面加上?a=ccb=123 等等 !DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.0 Transitional//EN HTML HEAD TITLE New Document /TITLE META NAME=Generator CONTENT=EditPlus META NAME=Author C..[详情]
javascript中的一些特殊字符(Tab)(回车换行)(回车)(换行)(空格)等等.. 关注热度:157
var strTab = \t var strReturn = \r; var strNewLine = \n; var strSpace = ; var strTab_Region = ; var strReturnNewLine = \r\n;..[详情]

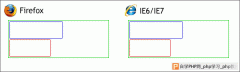
火狐与IE浏览器之间的一些差别收集_火狐VSIE兼容 关注热度:296
一、IE与FireFox的js和css png透明 AlphaImageLoader filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=bEnabled,sizingMethod=sSize,src=sURL) enabled:可选项。布尔值(Boolean)。设置或检索滤镜是否激活。..[详情]
js获取URL参数(Request.QueryString[“参数”]) 关注热度:329
!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.0 Transitional//EN HTML HEAD TITLE New Document /TITLE META NAME=Generator CONTENT=EditPlus META NAME=Author CONTENT= META NAME=Keywords CONTENT= META NAME=Description CONTENT= script type=text/javasc..[详情]
JS代码判断IE6,IE7,IE8,IE9! 关注热度:293
JS代码判断IE6,IE7,IE8,IE9!2011年12月15日 星期四 14:01做网页有时候会用到JS检测IE的版本,下面是检测Microsoft Internet Explorer版本的三种代码! 有一种代码: script type=text/javascript var browser=..[详情]
js获取网页控件的offset值的方法 关注热度:245
//Colour pallete top offset function getOffsetTop(elm) { var mOffsetTop = elm.offsetTop; var mOffsetParent = elm.offsetParent; while(mOffsetParent) { mOffsetTop += mOffsetParent.offsetTop; mOffsetParent = mOffsetParent.offsetParent; } retur..[详情]

js动画效果实现原理 关注热度:156
js怎么实现动画效果? setTimeout 和 setInterval 是必不可少的,下面一段代码大家可以复制回去练习下 style type=text/css #box{ height:30px; width:100%; border:1px solid #d5d5d5; position:relative;} #box span{ hei..[详情]
js获取鼠标选中文字事件 关注热度:311
js获取鼠标选中文字事件,js怎么获取鼠标选中文字,下面贴出代码,由于兼容IE和大众浏览器,如下所示: script language=javascript (function(w){ var doc = document; var div = doc.getElementsByTagName(div..[详情]
js操作选中文字兼容ie和各大浏览器 关注热度:160
js选中文字主要用到的事件是 function selectText(){ if(document.selection){ //ie return document.selection.createRange().text; } else{ //标准 return window.getSelection().toString(); } }..[详情]
兼容ie和大众浏览器的冒泡事件代码 关注热度:252
ul id=ul_1 lisasdasdasd/li lisasdasdasd/li lisasdasdasd/li lisasdasdasd/li /ul script language=javascript window.onload = function(){ var ul_1 = document.getElementById(ul_1); ul_1.onclick = function(event){ var e = event||window.event; var..[详情]

自制checked插件_js制作checkbox 关注热度:305
自己checkbox插件,先看效果展示,后看源码. 源码 !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd html xmlns=http://www.w3.org/1999/xhtml head meta http-equiv..[详情]
如何清空select里面的option 关注热度:316
四种方法:(以下child指某select) 1、循环将option赋值为null; function delAllItems(child) { for(var i=child.options.length-1; i=0; i--) { child.options[i] = null; } } 2、循环用remove将option删除掉 function delAllI..[详情]
js 如何获取屏幕/显示器高度和宽带_window.screen对象 关注热度:197
screen对象是属于window对象下的子对象,调用方法如下 window.screen 获取屏幕宽高 window.screen.height 和 window.screen.width 获取窗口可以使用的宽高 window.screen.availHeight window.screen.avaiWidth 获浏览器..[详情]

js网站淡入淡出核心思想 关注热度:139
上面是图片下面是源码 script type=text/javascript window.onload=function() { var oBox=document.getElementById(box); var aLi=document.getElementsByTagName(li); var i=0; for(i=0;iaLi.length;i++) { var oP=aLi[i].getElementsByTagName(p..[详情]

AJAX Http Requests 关注热度:152
AJAX Http Requests AJAX的使用HTTP请求 在传统的JavaScript编码,..[详情]
为什么要在引入的css或者js文件后面加参数的详细讲解 关注热度:177
为什么要在引入的css或者js文件后面加参数的详细讲解,需要的朋友可以参考一下..[详情]
js动态生成DIV加鼠标跟随 关注热度:306
script language=javascript window.onload = function(){ var doc = document; var box_1 = doc.createElement(div); box_1.setAttribute(id,box); var _body = doc.getElementsByTagName(body); _body[0].appendChild(box_1); var box_id = doc.getElementB..[详情]
纯js 自制瀑布流效果 关注热度:310
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd html xmlns=http://www.w3.org/1999/xhtml head meta http-equiv=Content-Type content=text/html; charset=UTF-8 / title瀑布流/..[详情]
js事件冒泡_js事件委派 关注热度:527
以下是源码: input type=button name=but value=不服点我啊 / ul li111/li li222/li li333/li li111/li /ul script window.onload = function(){ var doc = document; var but = doc.getElementsByName(but); var ul = doc.getElementsByTagName(u..[详情]

不用jq纯js实现ul li 点击变色 关注热度:197
..[详情]
省市二级联动菜单vbScript版 关注热度:92
..[详情]

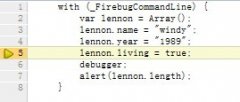
关于javascript数组长度问题整理 关注热度:51
javascript中数组长度很简单直接使用length函数就可以得到具体的数组长度了,但是在使用时数组长度遍历应该是length-1并且起始值为0哦。..[详情]
js数组循环遍历数组内所有元素 关注热度:67
在js中数组遍历最简单的办法就是使用for然后再利用arr.length长度作为for最大限度值即可解决了,下面我们来看看一些有用的实例。..[详情]
计算两个日期相差的天数js代码 关注热度:85
js日期相差天数我们一般是利用年月日进行相加减就可以算出来了,当然也可以把日期转换成日毫秒然后再进行加减再进行转换,下面我们来看一些实例。..[详情]
textarea 控制输入字符字节数示例代码 关注热度:66
利用js textarea的onKeyDown与onKeyUp事件实时监控用户按键事件,然后利用我们自定义统计函数来计算当前有多少数字,能输入多少字符。..[详情]
JS去除字符串两端空格的实例整理 关注热度:75
js字符串中空格分为左右空格与中间空格了,下面我整理了可以删除左右中字符串中空格的实例,希望文章对大家有帮助,有需要的朋友进入看看不要错过好东西了。..[详情]
js取float型小数点后两位(保留两位小数) 关注热度:752
js中取小数点后两位方法最常用的就是四舍五入函数了,前面我介绍过js中四舍五入一此常用函数,这里正好用上,下面我们一起来看取float型小数点后两位一些方法总结..[详情]
JavaScript中的四舍五入函数小结方法 关注热度:127
在js中四舍五入函数有很多,如有toFixed,Math.round()与Math.pow()等等函数,下面本文章主要是介绍toFixed,Math.round()与Math.pow()这四个函数,有兴趣的朋友不要错过了。..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com