主页 > 前端 > javascript >
vue双向绑定实现原理详解 关注热度:189
今天带来vue双向绑定实现原理详解。 vue的双向数据绑定是区分普通对象和数组的。数组的比较复杂,下篇再介绍。今天介绍vue对于对象数据的双向绑定。vue是通过数据劫持的方式来实现..[详情]
onhashchange事件和它的兼容处理 关注热度:356
onhashchange事件和它的兼容处理,onhashchange事件是针对AJAX无缝刷新导致后退键失效而产生的事件,因此属于一个够新的事件,浏览器兼容性如下: Feature Chrome Firefox IE Opera Safari support 5...[详情]
百度模板引擎BaiduTemplate 关注热度:343
今天带来百度模板引擎BaiduTemplate 文档地址: http://baidufe.github.io/BaiduTemplate/ https://github.com/wangxiao/BaiduTemplate/blob/master/test.html 最简单好用的JS模板引擎,JS语法学习无成本,调用也只是一..[详情]
js中Object.create()和new object()和{}的区别 关注热度:270
今天带来,js中Object.create()和new object()和{}的区别 Object.create()介绍 Object.create(null) 创建的对象是一个空对象,在该对象上没有继承 Object.prototype 原型链上的属性或者方法,例如:toString(..[详情]
js Object方法大全 精心奉献 关注热度:326
今天带来js Object方法大全 精心奉献 Object 静态方法总结 create 创建一个对象 constobj=Object.create({a:1},{b:{value:2}})第一个参数为对象,对象为函数调用之后返回新对象的原型对象,第二个参数..[详情]
JQuery中的extends详解 关注热度:318
JQuery的extend扩展方法: Jquery的扩展方法extend是我们在写插件的过程中常用的方法,该方法有一些重载原型,在此,我们一起去了解了解。 一、Jquery的扩展方法原型是: extend(dest,src1,src..[详情]
JavaScript继承之ES6的extends 关注热度:214
JavaScript继承之ES6的extends 例子: classA{constructor(name,age){this.name=name;this.age=age;}getName(){returnthis.name;}}classBextendsA{constructor(name,age){super(name,age);this.job=IT;}getJob(){returnthis.job;}getNameAndJob(){retu..[详情]
 推荐
推荐
chorme插件开发之cookie操作 关注热度:350
chrome.cookies 描述: 使用 chrome.cookies API 查询和修改 Cookie,并在 Cookie 更改时得到通知。 可用版本: 从 Chrome 6开始支持。 权限: cookies 主机权限 清单文件 要使用 Cookie API,您必须在清单..[详情]
js继承行为在 ES5 与 ES6 中的区别详解 关注热度:349
今天带来js继承行为在 ES5 与 ES6 中的区别详解 笔者注:一句话引发的基础知识回炉,基础不扎实,还要什么自行车 最近在看 React 方面的一些文章时,看到了这样一个问题,「为什么每..[详情]

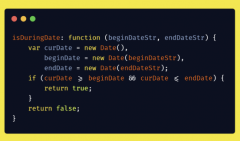
js 判断当前时间是否处于某个一个时间段内 关注热度:131
js 判断当前时间是否处于某个一个时间段内..[详情]

微信小程序实现蒙版弹出窗功能 关注热度:149
微信小程序实现蒙版弹出窗功能..[详情]
js全屏事件fullscreenchange 实现全屏、退出全屏操作 关注热度:164
js全屏事件fullscreenchange 实现全屏、退出全屏操作..[详情]
js模拟F11页面全屏显示 关注热度:122
js模拟F11页面全屏显示..[详情]

javascript实现9大排序,冒泡,插入等排序 关注热度:344
今天带来常见九大排序与基本算法JS篇。 下面一张图看9大排序... 由此可见 稳定: 如果a原本在b前面,而a=b,排序之后a仍然在b的前面; 不稳定: 如果a原本在b的前面,而a=b,排序之后..[详情]
javascript删除数组元素的七个方法示例 关注热度:94
javascript删除数组元素的七个方法示例..[详情]
简单谈谈javascript高级特性 关注热度:93
简单谈谈javascript高级特性..[详情]
plupload中文api教程 关注热度:215
基本使用方法可以到 一、配置参数 二、各种事件说明 三、Plupload实例的属性 四、Plupload实例的方法 五、文件对象的属性和方法 六、QueueProgress 对象的属性 七、plupload命名空间上的一些..[详情]
js编写每秒换图小方法 关注热度:301
今天给大家带来js编写每秒换图小方法 本文实例为大家分享了js实现多张图片每隔一秒切换图片的具体代码,供大家参考,具体内容如下 headmetacharset=UTF-8title/titlescripttype=text/javascriptsr..[详情]
微信小程序获取群聊的openGid和名称详解 关注热度:400
今天给大家带来微信小程序获取群聊的openGid和名称详解,下面进入文章讲解。 背景: 由于公司可能需要在微信群里面使用打卡功能,因此做了个技术调研。 方案: 微信在更新分享接..[详情]

iframe跨域如何通信?iframe跨域通信解决方案postMessage 关注热度:255
iframe跨域如何通信?iframe跨域通信解决方案postMessage 在实际项目开发中可能会碰到在 a.com 页面中嵌套 b.com 页面,这时第一反应是使用 iframe,但是产品又提出在 a.com 中操作,b.com..[详情]

不会被 iOS 停掉的网页定时器方案 关注热度:380
其实这个标题略微有点标题党:iOS 中,除了少数服务(如播放音乐),大部分 App 在用户按了 Home 键之后,过不了多久就会被完全冻结,这对 Safari 同样适用。本文不考虑这样情况,只..[详情]
js_javascript数组对象总汇 关注热度:301
今天带来,js 数组对象操作方法如下: 1. 创建数组 vararray1=[1,2]//方法一vararray2=newArray()//方法二array[0]=1;array[1]=2; 2.遍历数组 for循环 和for...in 循环 vararray1=[1,2];varl=array1.length;//for循环fo..[详情]
requireJS 基本使用,requirejs简单实用教程 关注热度:187
在requireJs 中,.js的后缀是可以省略不写的 scriptdata-main=mainsrc=require.js/script 在require.js 加载完之后,会查找页面上script标签的 data-main 属性的值,然后加载, data-main 指定的 js 文件 找到名..[详情]
js canvas画布实现高斯模糊效果 关注热度:304
最近项目中有一个需求是实现图片的局部模糊效果,看上去一个挺难的效果。在实现局部模糊效果前,首先能够实现全部模糊。经过和度娘的一番较劲后,找到了一个不错的案例,然后..[详情]
js canvas实现画图、滤镜效果 关注热度:336
本文实例为大家分享了canvas实现画图、滤镜效果的具体代码,供大家参考,具体内容如下 1、用canvas来实现画图的代码如下: !DOCTYPEhtmlhtmllang=enheadmetacharset=UTF-8titleTitle/titlestylemedia=scre..[详情]
Javascript中parseInt的正确使用方式 关注热度:313
定义和用法 parseInt() 函数可解析一个字符串,并返回一个整数。 语法 parseInt(string,radix) parseInt(string, radix) 当参数 radix 的值为 0,或没有设置该参数时, parseInt() 会根据 string 来判断数字..[详情]
如何使用JS获得页面上所有标签 关注热度:263
最近忙的一匹,忙着大保健,都来不及写博客,今天特意抽出点时间来写一写 前两天看到一个题,是问如何从页面上获取所有的标签的并查看他们的数量,感觉还是有点意思的,所以给..[详情]

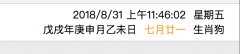
时间插件含阴历 关注热度:285
时间插件含阴历 DOM结构: divclass=timeshowdivclass=worldtimespan2018/8/31上午11:46:22/span星期五/divdivclass=cntimer戊戌年庚申月乙未日spanclass=org七月廿一/span生肖狗/div/div 调用实列: //时间部分func..[详情]

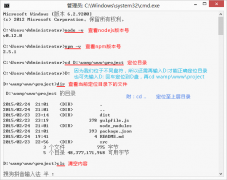
gulp菜鸟级零基础详细教程 关注热度:298
简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com