用法
来个实例就明显了:
Document

Document
燑img src="//files.jb51.net/file_images/article/201906/2019062011573949.png" style="font-size: medium; font-family: Simsun; white-space: normal; word-spacing: 0px; text-transform: none; font-weight: normal; color: rgb(0,0,0); font-style: normal; orphans: 2; widows: 2; letter-spacing: normal; text-indent: 0px; font-variant-ligatures: normal; font-variant-caps: normal; -webkit-text-stroke-width: 0px" alt="">源码分析组件注册时
function mergeOptions ( //第1451行
parent,
child,
vm
) {
{
checkComponents(child);
}
if (typeof child === 'function') {
child = child.options;
}
normalizeProps(child, vm);
normalizeInject(child, vm); //对inject进行一次规范化
normalizeDirectives(child);
var extendsFrom = child.extends;
if (extendsFrom) {
parent = mergeOptions(parent, extendsFrom, vm);
}
if (child.mixins) {
for (var i = 0, l = child.mixins.length; i < l; i++) {
parent = mergeOptions(parent, child.mixins[i], vm);
}
}
var options = {};
var key;
for (key in parent) {
mergeField(key);
}
for (key in child) {
if (!hasOwn(parent, key)) {
mergeField(key);
}
}
function mergeField (key) {
var strat = strats[key] || defaultStrat;
options[key] = strat(parent[key], child[key], vm, key);
}
return options
}
function normalizeInject (options, vm) { //第1398行
var inject = options.inject;
if (!inject) { return }
var normalized = options.inject = {};
if (Array.isArray(inject)) { //如果inject是一个数组
for (var i = 0; i < inject.length; i++) { //遍历inject
normalized[inject[i]] = { from: inject[i] }; //保存到normalized里面,例如:{foo: {from: "foo"}}
}
} else if (isPlainObject(inject)) { //如果inject是一个对象
for (var key in inject) {
var val = inject[key];
normalized[key] = isPlainObject(val)
? extend({ from: key }, val)
: { from: val };
}
} else {
warn(
"Invalid value for option \"inject\": expected an Array or an Object, " +
"but got " + (toRawType(inject)) + ".",
vm
);
}
}如下: Vue实例化时函数(和data的合并策略是一样的,定义在1321行),返回一个匿名函数(第1154行),如下:
Vue实例化时函数(和data的合并策略是一样的,定义在1321行),返回一个匿名函数(第1154行),如下:
function mergeDataOrFn ( //第1154行
parentVal,
childVal,
vm
) {
if (!vm) { //这是组件的分支
// in a Vue.extend merge, both should be functions
if (!childVal) {
return parentVal
}
if (!parentVal) {
return childVal
}
// when parentVal & childVal are both present,
// we need to return a function that returns the
// merged result of both functions... no need to
// check if parentVal is a function here because
// it has to be a function to pass previous merges.
return function mergedDataFn () {
return mergeData(
typeof childVal === 'function' ? childVal.call(this, this) : childVal,
typeof parentVal === 'function' ? parentVal.call(this, this) : parentVal
)
}
} else { //这是非组件的实例,返回一个函数
return function mergedInstanceDataFn () {
// instance merge
var instanceData = typeof childVal === 'function'
? childVal.call(vm, vm)
: childVal;
var defaultData = typeof parentVal === 'function'
? parentVal.call(vm, vm)
: parentVal;
if (instanceData) {
return mergeData(instanceData, defaultData)
} else {
return defaultData
}
}
}
}
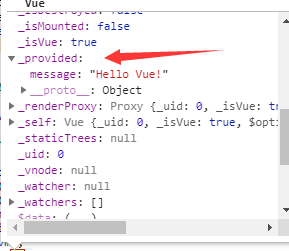
function initProvide (vm) { //第3619行
var provide = vm.$options.provide; //尝试获取provide
if (provide) { //如果provide存在,当它是函数时执行该返回,否则直接将provide保存到Vue实例的_provided属性上
vm._provided = typeof provide === 'function'
? provide.call(vm)
: provide;
}
}如下e] 组件实例化时
组件实例化时
function initInjections (vm) { //第2681行 初始化inject
var result = resolveInject(vm.$options.inject, vm); //遍历祖先节点,获取对应的inject,例如:比如:{foo: "bar"}
if (result) { //如果获取了对应的值,则将它变成响应式
toggleObserving(false);
Object.keys(result).forEach(function (key) {
/* istanbul ignore else */
{
defineReactive(vm, key, result[key], function () { //将key编程响应式,这样就可以访问该元素了
warn(
"Avoid mutating an injected value directly since the changes will be " +
"overwritten whenever the provided component re-renders. " +
"injection being mutated: \"" + key + "\"",
vm
);
});
}
});
toggleObserving(true);
}
}
function resolveInject (inject, vm) { //第3649行 确定Inject inject:例如:{foo: {from: "foo"}} vm:当前组件的实例
if (inject) { //如果inject非空
// inject is :any because flow is not smart enough to figure out cached
var result = Object.create(null); //存储最后的结果
var keys = hasSymbol
? Reflect.ownKeys(inject).filter(function (key) { //如果有符号类型,调用Reflect.ownKeys()返回所有的key,再调用filter
/* istanbul ignore next */
return Object.getOwnPropertyDescriptor(inject, key).enumerable
})
: Object.keys(inject); //获取所有的key,此时keys就是个字符串数组,比如:["foo"]
for (var i = 0; i < keys.length; i++) { //这里遍历每个key
var key = keys[i];
var provideKey = inject[key].from;
var source = vm;
while (source) {
if (source._provided && hasOwn(source._provided, provideKey)) { //如果source存在_provided 且 含有provideKey这个属性
result[key] = source._provided[provideKey]; //则将值保存到result[key]中
break //并跳出while循环
}
source = source.$parent; //否则将source赋值给父Vue实例,直到找到对应的providekey为止
}
if (!source) { //如果最后source不存在,即没有从当前实例或祖先实例的_provide找到privideKey这个key
if ('default' in inject[key]) {
var provideDefault = inject[key].default; //如果有定义defult,则使用默认值
result[key] = typeof provideDefault === 'function'
? provideDefault.call(vm)
: provideDefault;
} else {
warn(("Injection \"" + key + "\" not found"), vm);
}
}
}
return result //返回结果,比如:{foo: "bar"}
}
}总结
以上所述是小编给大家介绍的Vue 2.0 中依赖注入 provide/inject组合实战,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对自学php网网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!