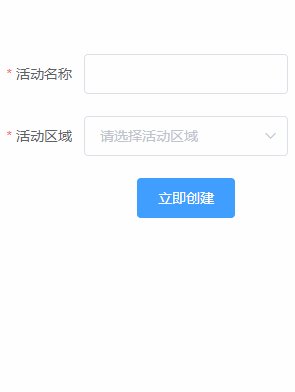
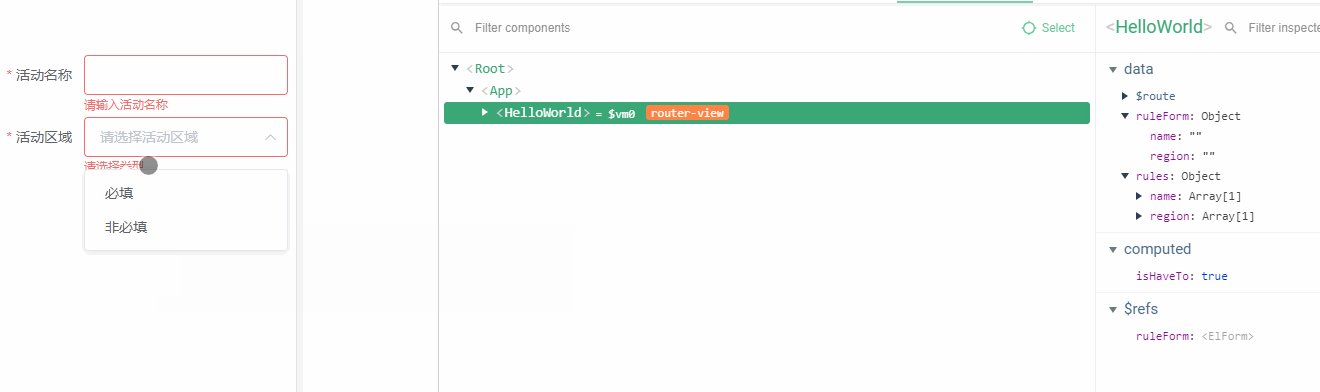
? 需求 ? 初始校验规则
? 初始校验规则
rules: {
name: [
{ required: true, message: "请输入名称", trigger: "blur" }
],
region: [
{ required: true, message: "请选择类型", trigger: "blur" }
]
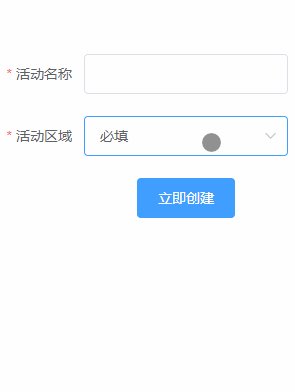
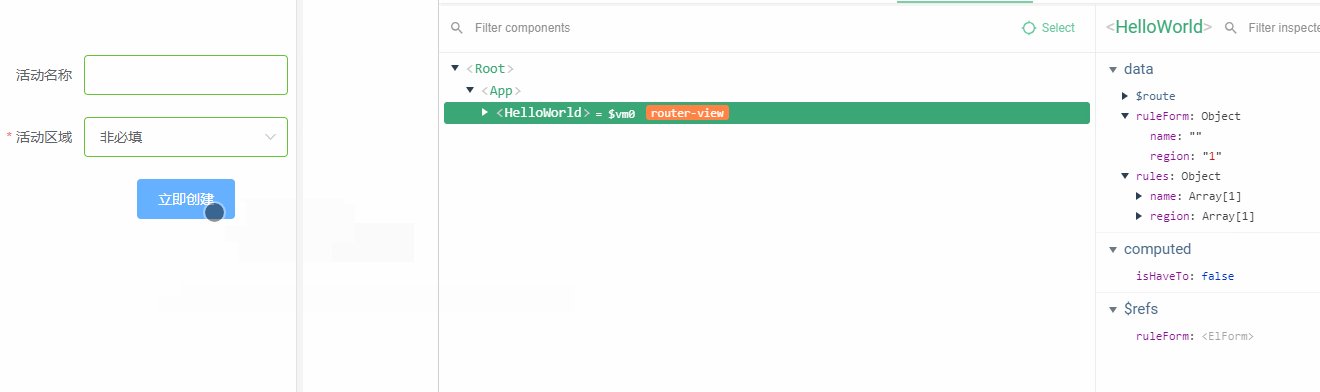
}? 解决方案
rules: {
region: [
{ required: true, message: "请选择类型", trigger: "blur" }
]
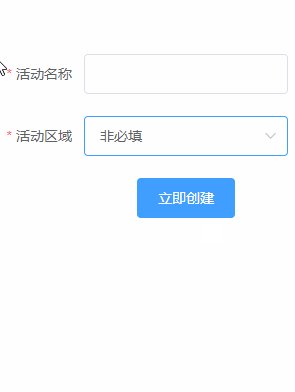
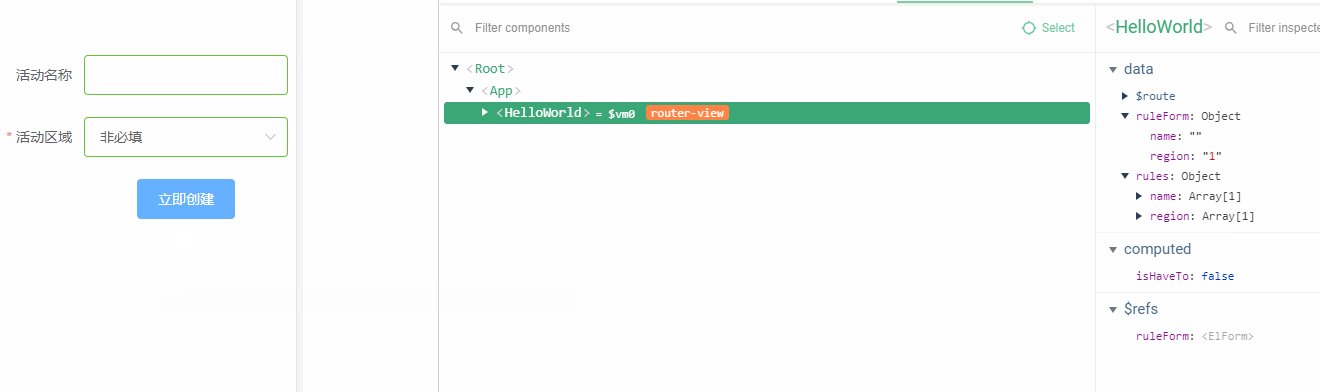
}的form-item为新字段,根据下拉框选择的值来决定是为true
 字段重新加回去
字段重新加回去rules
rules: {
name: [{ validator: validateName }],
region: [
{ required: true, message: "请选择类型", trigger: "blur" }
]
}
data() {
// 验证活动名称的函数
let validateName = (rule, value, callback) => {
// 当活动名称为空值且为必填时,抛出错误,反之通过校验
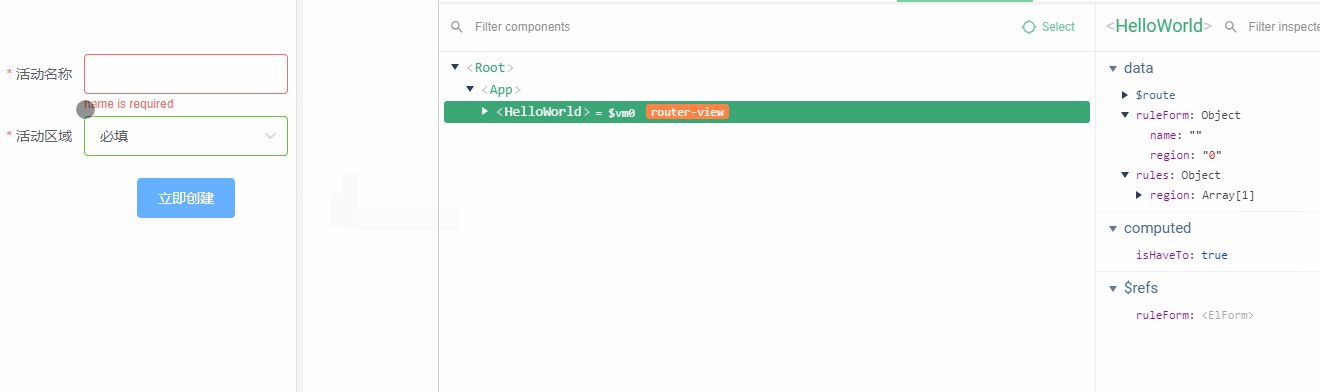
if (this.ruleForm.name === "" && this.isHaveTo) {
callback(new Error("请输入活动名称"));
} else {
callback();
}
};
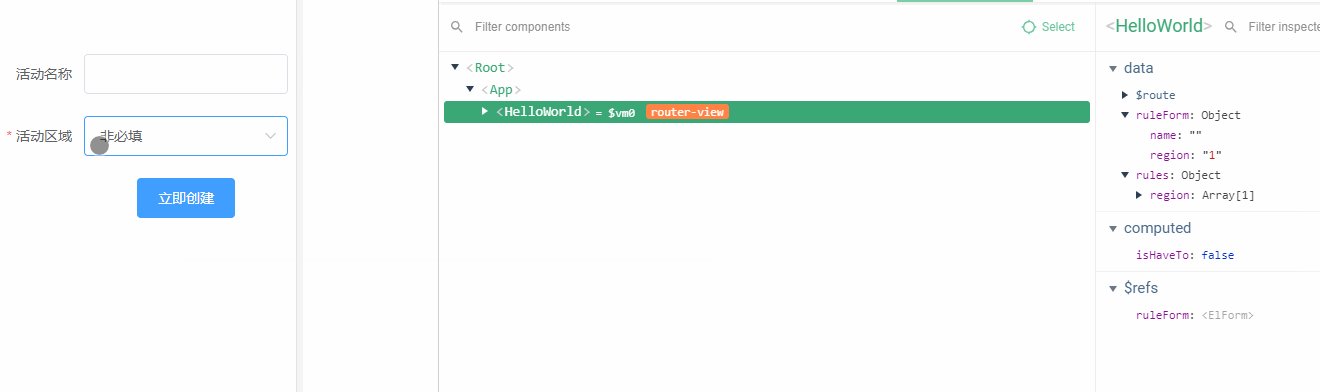
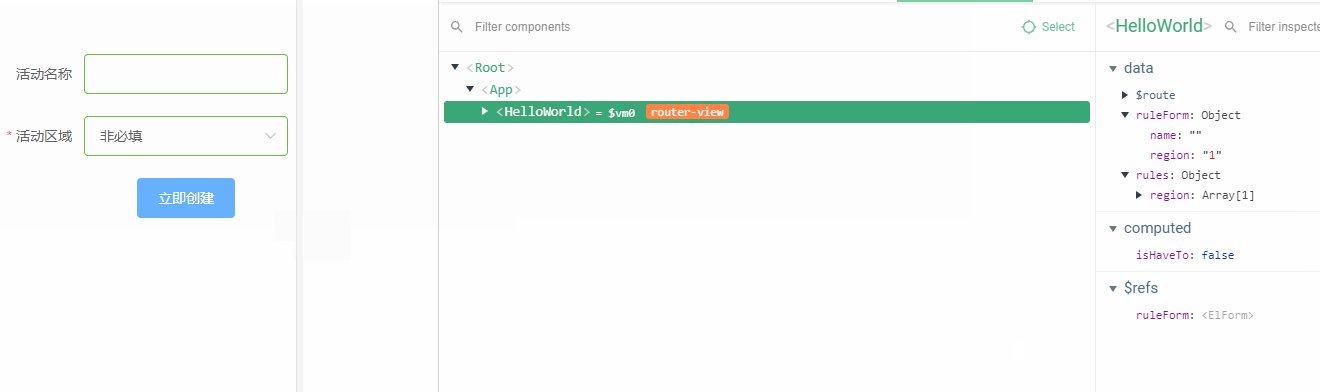
return {
ruleForm: {
name: "",
region: ""
},
rules: {
name: [{ validator: validateName }],
region: [
{ required: true, message: "请选择类型", trigger: "blur" }
]
}
};
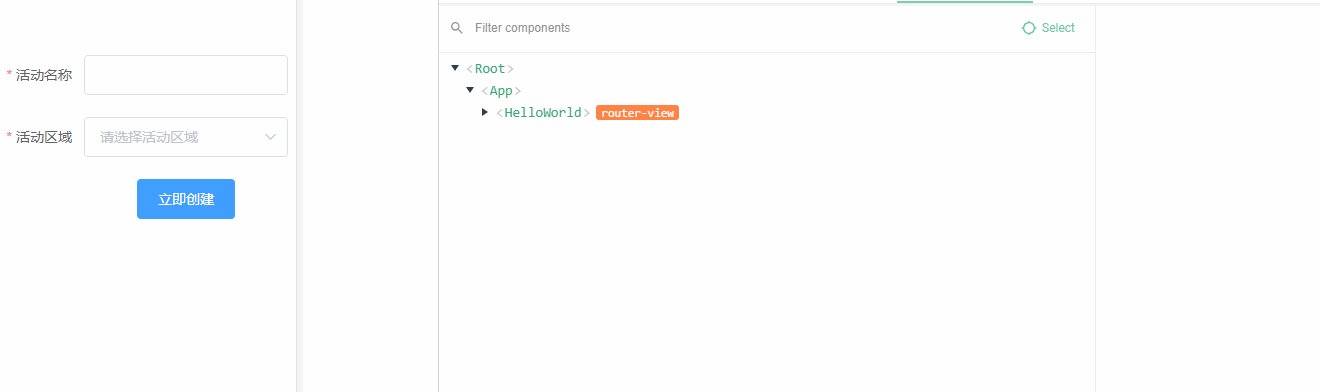
},? 完整demo代码
立即创建