主页 > 前端 > javascript >

javascript跨域方法问题解决办法大全 关注热度:302
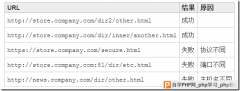
本教程讲解javascript跨域方法问题解决办法大全 javascript跨域访问是web开发者经常遇到的问题,什么是跨域,一个域上加载的脚本获取或操作另一个域上的文档属性,下面将列出三种实现..[详情]

Javascipt中的cookie操作教程 关注热度:282
本教程讲解Javascipt中的cookie操作教程 这里使用JavaScript记录访客的来宾信息,记录是第几次来访,显示的信息有:您的名字;您浏览该网页的次数;您上次浏览网页的时间。可以更改姓名。..[详情]

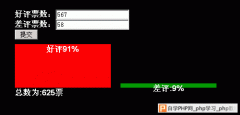
javascript实现投票功能 关注热度:250
本教程讲解javascript实现投票功能 一、js柱状投票图 效果图: 实现代码: !DOCTYPEhtmlPUBLIC-//W3C//DTDXHTML1.0Transitional//ENhttp://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtmlxmlns=http://www.w3.org/1999/xh..[详情]

javascript数组对象赋值详解 关注热度:174
本教程讲解javascript数组对象赋值详解 这里JavaScript数组对象的使用会使你的JS程序变得简洁而有效率,但是好像不少新手都不喜欢用数组,因为觉得它们抽象,不好理解,其实只要你认..[详情]

javaScript使用encodeURI()和decodeURI()获取字符串值的方法 关注热度:240
本教程讲解javaScript使用encodeURI()和decodeURI()获取字符串值的方法 本文实例讲述了JavaScript使用encodeURI()和decodeURI()获取字符串值的方法。分享给大家供大家参考。具体如下: JavaScript使用..[详情]

javascript将DOM节点添加到文档的方法 关注热度:159
本教程讲解javascript将DOM节点添加到文档的方法 这里对两种方法进行了比较:第一种:先创建所有节点,再添加到文档方式的运行时长;第二种:先向文档添加一个空容器,然后每创建..[详情]
javaScript实现添加及删除事件的方法 关注热度:241
本教程讲解javaScript实现添加及删除事件的方法 JavaScript添加、删除事件的方法,也就是让某些方法生效指定次数,可以是一次、两次或更多次,但指定次数执行完毕后就删除该方法,使..[详情]
javascript实现转动随机数抽奖的特效代码 关注热度:364
本教程讲解javascript实现转动随机数抽奖的特效代码 大家都玩过抽奖游戏,或者梦想抽到大奖吧,但是有没有想过抽奖游戏是怎么实现的呐?今天就给大家分享一款转动随机数抽奖的J..[详情]
JavaScript跨浏览器操作绑定函数方法 关注热度:182
本教程讲解JavaScript跨浏览器操作绑定函数方法 IE 的事件绑定函数是 attachEvent;而 Firefox, Safari 是 addEventListener;Opera 则两种都支持。使用jQuery就可以使用简单的bind(),或者$().click()之类..[详情]
javascript如何屏蔽鼠标右键 关注热度:283
本教程讲解javascript如何屏蔽鼠标右键 方法: htmlheadtitle屏蔽鼠标右键/title/headbodyoncontextmenu=self.event.returnvalue=false第一种方法:在body标签里加上oncontextmenu=self.event.returnvalue=false;brscriptl..[详情]

javascript实现鼠标右键操作 关注热度:281
本教程讲解javascript实现鼠标右键操作 在Web端,通常是不需要右键菜单,各个浏览器也有自己的右键菜单。但是对于一些特殊的网页,是需要右键菜单来增加用户体验的,比如百度音乐..[详情]
javascript手机判断跳转WAP手机网站 关注热度:333
本教程讲解javascript手机判断跳转WAP手机网站 随着移动互联网的不断普及,企业的网络宣传不仅只局限在PC端,还要在移动端发展。我们在自己的网站做了WAP手机完整之后,如果有用户通..[详情]
javascript对象包含所有中国城市对象组 关注热度:153
本文介绍了javascript对象包含所有中国城市对象组 City2Num[北京]=010 Num2City[010]=北京 varCity2Num={北京:010,上海:021,天津:022,重庆:023,香港:852,邯郸:0310,石家庄:0311,保定:0312,张家口:0313,承德:0314..[详情]
javascript实现向上滑行菜单如何实现 关注热度:295
本文讲解javascript实现向上滑行菜单如何实现 !DOCTYPEhtmlPUBLIC-//W3C//DTDXHTML1.0Transitional//ENhttp://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtmlxmlns=http://www.w3.org/1999/xhtmlheadmetahttp-equiv=Content-Typecont..[详情]
JavaScript中setInterval和setTimeout详解 关注热度:242
本教程讲解JavaScript中setInterval和setTimeout详解 说到setInterval,就不得不提到setTimeout,二者都是用于定时执行某函数,区别在于setTimeout 只执行一次,而setInterval可以一直连续不断执行下去..[详情]
javascript如何实现快速排序方法 关注热度:219
本文讲解javascript如何实现快速排序方法 htmlheadscriptfunctionquickSort(input){if(input.length=1)returninput;varpivot=Math.floor(Math.random()*input.length)varless=[],greater=[];varpivotElem=input.splice(pivot,1)for(xininput){i..[详情]
javascript动画算法实例详解 关注热度:200
本教程讲解javascript动画算法实例详解 动画算法 Linear:无缓动效果(匀速运动); Quadratic:二次方的缓动; Cubic:三次方的缓动 Quartic:四次方的缓动; Quintic:五次方的缓动; Sinusoidal:..[详情]
javascript验证密码强度代码 关注热度:219
本文讲解javascript验证密码强度代码 scriptvarrules=[{reg:/\d+/,weight:2},{reg:/[a-z]+/,weight:4},{reg:/[A-Z]+/,weight:8},{reg:/[~!@#\$%^*\(\)\{\};,.\?\/]/,weight:16}];varstrongLevel={0-10:弱,10-20:中,20-30:强};vartestPasswords..[详情]
javascript中递归函数用法详解 关注热度:228
本文讲解javascript中递归函数用法详解 scriptfunctionsum(num){if(num=1){return1;}else{returnnum*sum(num-1);//returnnum*arguments.callee(num-1);//指针//return2;}}varsum1=sum;alert(sum1(2));/script 上面的代码 在执行时很容..[详情]
javascript复制链接中部分文字 关注热度:312
网页上面的链接一般鼠标放上去就是一个手指的形状,导致不能拖动鼠标进行复制,下面这段JS就是让你能够实现复制的,将这段代码保存成chrome的书签,需要复制的时候点击这个书签..[详情]
javascript实现文本随输入字符增长 关注热度:261
本文讲解javascript实现文本随输入字符增长 !DoctypeHTMLPUBLIC-//W3c//DTDHtml1.0Transitional//ENhtmlheadtitle文本框随文本的宽度而增长/title/headscripttype=text/javascriptfunctionchangeInputlength(cursor){vargetcount=..[详情]
javascript代码验证手机号码和电话号码是否合法 关注热度:278
本文讲解javascript代码验证手机号码和电话号码是否合法 手机号码和电话号码在某些网站都是必填项,为了提高用户体验度,一般要进行合法性校验的,具体代码如下:function Checkreg(){...[详情]
javascript设计模式之对象工厂函数与构造函数详解 关注热度:205
本文讲解javascript设计模式之对象工厂函数与构造函数详解 下面通过文字详解加代码分析的方式给大家分享下javascript设计模式之对象工厂函数与构造函数的相关知识。 概述使用对象字面..[详情]
javascript文字垂直滚动 关注热度:318
本文讲解javascript文字垂直滚动 在大型的网站新闻公告和友情链接等领域经常有这种文字或图片垂直滚动的效果,下面就介绍一下文字垂直滚动的javascript代码。 javascript代码如下: !DO..[详情]
js与jQuery分别实现tab选项卡 关注热度:238
本文讲解js与jQuery分别实现tab选项卡 tab页签通常适用于空间有限而内容较多同时兼顾页面美观度不给用户一种信息过量视觉疲劳的情形。使用面非常广,下面我们用两种方法简单实现之..[详情]
javascript计算文本框还能输入多少个字符 关注热度:169
本文讲解javascript计算文本框还能输入多少个字符 //输入计数//count:能輸入的总量functionCalculation(v,count){varspan=$(v).next();varvalLength=$(v).val().length;if(valLengthcount){$(v).val($(v).val().substr(0,count..[详情]
浅谈js数组去重的方法汇总 关注热度:269
浅谈js数组去重的方法汇总 三种方法 利用indexOf判断新数组 underscore.js中实际上也是使用的类似的indexOf //传入数组functionunique1(arr){vartmpArr=[];for(vari=0;iarr.length;i++){//如果当前数组的第i已经..[详情]
javascript 同步、异步各种执行方式的顺序讲解 关注热度:408
本文讲解javascript 同步、异步各种执行方式的顺序讲解 script 标签在HTML5中除了具备HTML5新标准定义的属性以外,和HTML4.01相比移除了language属性,修改了type属性为可选的(默认text/javasc..[详情]
Javascript通过创建iframe异步加载解决跨域问题 关注热度:916
本文讲解Javascript通过创建iframe异步加载解决跨域问题 很多情况下广告的同步加载会影响大主页面的加载,导致主页面的onload事件的执行被延迟,这里提供了一个简单的异步加载广告的..[详情]
JavaScript中利用Array和Object实现Map的方法 关注热度:196
本文讲解JavaScript中利用Array和Object实现Map的方法。分享给大家供大家参考。具体如下: 用JavaScript实现的Map感觉很不错,但是发现有个别方法有问题,顺便完善了下,添加了 remove 、in..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com