主页 > 前端 > javascript >
javascript的闭包理解与应用 关注热度:247
本教程详解javascript的闭包理解与应用 伟大的爱因斯坦同志说过:“如果你无法向一个 6 岁小孩解释清楚某问题,那说明你自己都没整明白”。然而,当我向一个 27 岁的朋友解释什么是..[详情]

javascript文本框宽根据输入文本宽度改变 关注热度:424
本教程详解javascript文本框宽根据输入文本宽度改变 一个会随着输入文本框的字符多少而自动增加宽度的JS代码,当我们在文本框中输入字符的时候,如果文本框的宽度定义太小的话,那..[详情]
javascript中的hoisting机制详解 关注热度:347
hoisting机制 javascript的变量声明具有hoisting机制,JavaScript引擎在执行的时候,会把所有变量的声明都提升到当前作用域的最前面。 先看一段代码 varv=hello;(function(){console.log(v);varv=world;})..[详情]
javascript同域名下的跨浏览器事件处理 关注热度:240
一.关于获取事件对象 FF有点倔强,只支持arguments[0],不支持window.event。这次真的不怪IE,虽然把event作为window的属性不合规范,但大家都已经默许这个小问题存在了,只有FF这么多年了还..[详情]
javascript中的call方法和apply方法详解 关注热度:149
方法定义 call方法: 语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 定义:调用一个对象的一个方法,以另一个对象替换当前对象。 说明: call 方法可以用来代替另一个对象调用一个方法。cal..[详情]
javascript的jquery库插件教程详解 关注热度:248
本教程讲解javascript的jquery库插件教程详解 jQuery 插件通常分两类。 基于选择器的插件(支持链式操作) 不基于选择器的插件(不支持链式操作) 前段时间简单学习了 jQuery 插件开发,..[详情]
javascript多线程详解 关注热度:154
虽然有越来越多的网站在应用AJAX技术进行开发,但是构建一个复杂的AJAX应用仍然是一个难题。 造成这些困难的主要原因是什么呢?是与服务器的异步通信问题?还是GUI程序设计问题呢..[详情]

javascript实现同一页面内两个表单互相传值的方法 关注热度:304
有时候我们在提交表单的时候需要将两个表单的值互相传递,那么如何实现呢?其实很简单,就是用JavaScrip获取任一表单的值,然后赋给另一个,具体可看代码,代码很有意思,也很实..[详情]

javascript检测并限制复选框选中个数的方法 关注热度:132
本教程讲解javascript检测并限制复选框选中个数的方法 这里用JavaScript判断复选框中否选中,同时可以限制复选框的选中个数,这是一个比较实用的JS表单判断示例,复选框的是否选中曾..[详情]

javascript将选中值累加到文本框的方法 关注热度:280
本教程讲解javascript将选中值累加到文本框的方法 本文实例讲述了js实现将选中值累加到文本框的方法。分享给大家供大家参考。具体如下: 这里实现JavaScript将列表框或单选框选中的值..[详情]
javascript分页特效实现方法 关注热度:214
本教程讲解javascript分页特效实现方法 代码如下: scripttype=text/javascriptfunctionsetPage(opt){if(!opt.pageDivId||opt.allPageNumopt.curpageNum||opt.allPageNumopt.showPageNum){returnfalse}varallPageNum=opt.allPageNum;//总的页..[详情]
javascript类封装实现方法详解 关注热度:264
本教程讲解javascript类封装实现方法详解 varPerson=function(name,gender,age){this.Name=name;this.Gender=gender;this.Age=age;this.SetName=function(sname){this.Name=sname;}this.GetName=function(){returnthis.Name;}this.SetGender=fu..[详情]
javascript实现数组中的内容随机输出 关注热度:198
有时候我们可能需要从数组中随机抽出一项内容,下面就通过一段代码实例介绍一下如何实现此效果。 代码如下: scripttype=text/JavaScriptvartheArray=newArray();theArray[0]=脚本之家;theArray[1]=脚本..[详情]
javascript仿php中strtotime()与date()函数教程 关注热度:285
本教程讲解javascript仿php中strtotime()与date()函数教程 在js中没有像php中strtotime()与date()函数,可直接转换时间戳,下面我们来自定一个函数来实现js中具体有时间戳转换的功能。 functionda..[详情]
javascript让元素居中显示 关注热度:243
本教程讲解javascript让元素居中显示 //控制logo的显示位置Beginwindow.addEventListener(resize,function(){//得到屏幕尺寸(内部/外部宽度,内部/外部高度)changeLogoPosition();},false);changeLogoPosition();funct..[详情]
JavaScript加密之SHA512&SHA256加密算法详解 关注热度:387
本教程讲解JavaScript加密之SHA512SHA256加密算法详解 JavaScript SHA512加密算法详细代码 /**AJavaScriptimplementationoftheSecureHashAlgorithm,SHA-512,asdefined*inFIPS180-2*Version2.2CopyrightAnonymousContributor,PaulJohnst..[详情]
javascript中javascript:void(0)用法详解 关注热度:236
本教程讲解javascript中javascript:void(0)用法详解 javascript:void(0)表示不做任何动作。如: 代码如下: ahref=javascript:void(0);onclick=alert(ok);/a 这里表示这个链接不做跳转动作,执行onClick事件。 我..[详情]
javascript高效率的操作dom方法教程 关注热度:173
本教程讲解javascript高效率的操作dom方法教程 我们知道,DOM是用于操作XML和HTML文档的应用程序接口,用脚本进行DOM操作的代价很昂贵。有个贴切的比喻,把DOM和JavaScript(这里指ECMScrip..[详情]

javascript密码强度校验代码(两种方法) 关注热度:213
先看效果图: javascript密码强度校验代码,具体实现思路不多说了,请看下面代码和demo。 第一种方法: /**密码安全程度*return:全部为字母或者数字,或者密码长度小于*return:字母数字组..[详情]
javascript中的内部属性与delete操作符介绍 关注热度:197
本教程讲解javascript中的内部属性与delete操作符介绍 在讲解 Configurable 之前,我们首先来看一道面试题: a=1;console.log(window.a);//1console.log(deletewindow.a);//trueconsole.log(window.a);//undefinedvarb=2;..[详情]
jquery中的工具使用方法$.isFunction, $.isArray(), $.isWindow()详解 关注热度:295
本教程讲解jquery中的工具使用方法$.isFunction, $.isArray(), $.isWindow()详解 在javascript中对变量类型的判断中,我们讲解了了jquery中$.type()实现的原理。当然,jquery除了提供$.type的工具方法外,..[详情]
javascript如何对变量类型的判断详解 关注热度:240
本教程讲解javascript如何对变量类型的判断详解 在JavaScript中,有5种基本数据类型和1种复杂数据类型,基本数据类型有:Undefined, Null, Boolean, Number和String;复杂数据类型是Object,Object中还..[详情]
ajax方法如何清除浏览器js、css、图片缓存 关注热度:259
本教程讲解ajax方法如何清除浏览器js、css、图片缓存 做东东时都是把图片在服务器的地址存放在数据库里面,然后到浏览器中显示,但是后来发现了两个问题。 第一:为了安全起见,..[详情]
自动任务运行器之Grunt入门教程 关注热度:272
本教程讲解自动任务运行器之Grunt入门教程 在Javascript的开发过程中,经常会遇到一些重复性的任务,比如合并文件、压缩代码、检查语法错误、将Sass代码转成CSS代码等等。通 常,我们..[详情]

drag-and-drop实现图片浏览器预览 关注热度:127
今天刚试过chrome的drag and drop API,它能非常简单的将本地的图片放到浏览器中进行预览。试想一下当我们把一个文图片拖拽到浏览器里会发生什么事情,你的浏览器试图打开一个新的页..[详情]

jQuery实现类似老虎机滚动抽奖效果 关注热度:302
本文实例讲述了jQuery实现类似老虎机滚动抽奖效果。分享给大家供大家参考。具体如下: 这里使用jquery实现类似老虎机的网页抽奖功能,只是一个简单的投资功能实现,还有一些地方是..[详情]

javascript实现标签云简单方法 关注热度:166
本教程讲解javascript实现标签云简单方法 本文实例讲述了js简单实现标签云效果。分享给大家供大家参考。具体如下: 这里的JavaScript标签云,基于妙味课堂miaov.js文件,非常流行的网页..[详情]
requestAnimationFrame高性能实现js动画 关注热度:233
本教程讲解requestAnimationFrame高性能实现js动画 使用requestAnimationFrame实现js动画性能好。先给大家简单介绍下requestAnimationFrame比起setTimeout、setInterval有哪些优势? 示例一 : requestAnimation..[详情]

JavaScript实现的圆形浮动标签云效果实例 关注热度:377
本教程讲述了JavaScript实现的圆形浮动标签云效果。具体如下: 这里介绍的JS标签云效果,在鼠标的作用下会自动转动,整体上围绕成一个圆形,各个标签之间无需Div代码,直接文字+链..[详情]

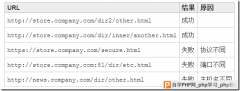
javascript跨域方法问题解决办法大全 关注热度:282
本教程讲解javascript跨域方法问题解决办法大全 javascript跨域访问是web开发者经常遇到的问题,什么是跨域,一个域上加载的脚本获取或操作另一个域上的文档属性,下面将列出三种实现..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com