主页 > 前端 > javascript >
JavaScript代码执行的先后顺序问题 关注热度:170
今天就给大家介绍一个特别基础的东西,javascript中函数的一点儿小知识之js代码的执行顺序问题,需要的朋友参考下吧..[详情]

javascript按钮禁用和启用的效果实例代码 关注热度:171
这篇文章主要介绍了javascript按钮禁用和启用的效果实例代码,需要的朋友可以参考下..[详情]
JavaScript获取到导航条中HTTP信息 关注热度:285
本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下 1、style中带有注释的部分为获取HTTP中的信息 2、body中显示效果为: 1)、打开页面是自动弹出输入..[详情]

JS实现合并json对象的方法 关注热度:390
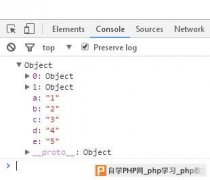
本文实例讲述了JS实现合并json对象的方法。分享给大家供大家参考,具体如下: 一、问题: 求json对象合并的方法 vara={a:1,b:2}varb={c:3,d:4,e:5} 想得到结果: varc={a:1,b:2,c:3,d:4,e:5} 二、实现..[详情]

JavaScript实现离开页面前提示功能【附jQuery实现方法】 关注热度:223
本文实例讲述了JavaScript实现离开页面前提示功能。分享给大家供大家参考,具体如下: 离开页面前的提示不可以用 onunload 去做,因为它只是兼容IE,你要兼容Google与FireFox就蛋疼了。..[详情]

JavaScript实现的仿新浪微博原生态输入字数即时检查功能【兼容IE6】 关注热度:256
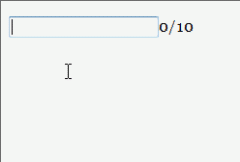
本文实例讲述了JavaScript实现的仿新浪微博原生态输入字数即时检查功能。分享给大家供大家参考,具体如下: 边在文本框输入字符边对输入的字数进行检查本来不难的,但是由于其中..[详情]

JS实现静态页面搜索并高亮显示功能完整示例 关注热度:299
本文实例讲述了JS实现静态页面搜索并高亮显示功能。分享给大家供大家参考,具体如下: !DOCTYPEhtmlhtmllang=enheadmetacharset=UTF-8titleJS搜索/title/headbodyinputid=key-wordclass=key-wordvalue=请输入搜索..[详情]

js中substring和substr两者区别和使用方法 关注热度:313
在开始之前,先回顾下js中下标(数组元素/字符串中字符下标): 下标总是从0开始计数,例如 var arr = [1,2,3];//数组的长度为3,元素下标依次为:0,1,2 arr[0] = 1,arr[1]=2.. 字符串类似:..[详情]
js字符串截取函数slice()、substring()、substr()区别分析 关注热度:211
摘要 在js中字符截取函数有常用的三个slice()、substring()、substr()了,下面我来给大家介绍slice()、substring()、substr()函数在字符截取时的一些用法与区别吧。 取字符串的三个函数:slice(sta..[详情]
JS合并两个数组的方法详解 关注热度:262
今天带来JS合并两个数组的方法详解 我们在项目过程中,有时候会遇到需要将两个数组合并成为一个的情况。 比如: vara=[1,2,3];varb=[4,5,6]; 有两个数组a、b,需求是将两个数组合并成一个..[详情]

使用JS实现气泡跟随鼠标移动的动画效果 关注热度:261
气泡跟随鼠标移动,并在每次点击时产生不同的变化 效果如下 !DOCTYPEhtmlhtmllang=enheadmetahttp-equiv=Content-Typecontent=text/html;charset=utf-8/title简单的气泡效果/titlestyletype=text/cssbody{background-color..[详情]
ES6中Array.find()和findIndex()函数的用法详解 关注热度:226
ES6为Array增加了find(),findIndex函数。 find()函数用来查找目标元素,找到就返回该元素,找不到返回undefined。 findIndex()函数也是查找目标元素,找到就返回元素的位置,找不到就返回-1。..[详情]
JS闭包的几种常见形式实例详解 关注热度:296
作用域链: //作用域链vara=1;functiontest(){varb=2;returna;}alert(test());//弹出1;alert(b);//不能获取b//scopechainvara=1;functiontest(){varb=2;functiontest1(){varc=3;alert(a);alert(b);alert(c);}test1();}test();//弹出1,弹出..[详情]
ES6中Array.copyWithin()函数的用法实例详解 关注热度:296
ES6为Array增加了copyWithin函数,用于操作当前数组自身,用来把某些个位置的元素复制并覆盖到其他位置上去。 Array.prototype.copyWithin(target,start=0,end=this.length) 该函数有三个参数。 target:目..[详情]
Javascript 严格模式use strict详解 关注热度:315
严格模式:由ECMA-262规范定义的JavaScript标准,对javascrip的限制更强。 (非严格的模式,被称为“马虎模式/稀松模式/懒散模式”。) 一、严格模式的使用 严格模式可以在脚本或函数级..[详情]

JS分页的实现(同步与异步) 关注热度:259
JS分页的实现(同步与异步)分页技术分为后端分页和前端分页。 前端分页 将数据一次性全部取出来,然后通过js进行分页,有其弊端:假设有商品表dbgoods,存放99999万条数据 ,执行查..[详情]
使用InstantClick.js让页面提前加载200ms 关注热度:278
前言 加速网站加载的方式有很多,在@Roc的推荐下,我找到了这个 InstantClick.js ,仔细查看了官网的英文文档,发现InstantClick.js有个很好的实现思路( how-it-works )。 在访问者点击一个链接..[详情]
js字符限制(字符截取) 一个中文汉字算两个字符 关注热度:327
js字符限制(字符截取) 一个中文汉字算两个字符 html inputtype=textid=txt 核心js代码 //字符串截取functiongetByteVal(val,max){varreturnValue=;varbyteValLen=0;for(vari=0;ival.length;i++){if(val[i].match(/[^\x00-\xff]/i..[详情]
InstantClick兼容MathJax、百度统计 关注热度:230
InstantClick兼容MathJax、百度统计 之前有网友提及博客上的LaTex(由MathJax实现)坏掉了,其原因是这里使用了instantclick,以达到网页秒开的效果。但由于instantclick不会重新运行位于head部分..[详情]

懒加载提升页面加载速度的插件InstantClick 关注热度:243
懒加载提升页面加载速度的插件InstantClick 通常,我们为了减少DNS的查询时间,我们可以使用dns prefetch为该页面中链接的做解析,提升页面的加载速度。类似的,我们可以在鼠标滑到链接..[详情]
预加载InstantClick的问题解决方法详解 关注热度:297
预加载InstantClick的问题解决方法详解 昨晚在改造的时候代码高亮没法执行,准确的说是只执行一次,第二次就不执行了。所以发文说明一下,而且大致看了InstantClick的文档,主要还是一..[详情]

JS库之ParticlesJS使用简介 关注热度:344
particles.js A lightweight JavaScript library for creating particles. 一个轻量级的创建粒子背景的 JavaScript 库 我们先来看一下效果图: 标准版: 星空版: 泡泡版: 下雪版: 利用这个我们可以做些什..[详情]

JavaScript面向对象精要(下部) 关注热度:184
构造函数和原型对象 构造函数也是函数,用new创建对象时调用的函数,与普通函数的一个区别是,其首字母应该大写。但如果将构造函数当作普通函数调用(缺少new关键字),则应该注..[详情]
JavaScript面向对象精要(上部) 关注热度:188
数据类型 在JavaScript中,数据类型分为两类: 原始类型 保存一些简单数据,如true,5等。JavaScript共有5中原始类型: boolean:布尔,值为true或false number:数字,值为任何整型会浮点数值..[详情]
js 概率计算(简单版) 关注热度:249
核心代码: //7:3运算if(Math.ceil(Math.random()*10)3){//占比=7alert(7);window.location.href=http://www.baidu.comrel=externalnofollow;}else{//占比=3alert(3);widnow.location.href=http://www.jb51.net;} 通过随机数大小来判断,..[详情]
js数组实现权重概率分配 关注热度:211
今天写了一个js控制页面轮播的功能,如果仅仅使用队列很简单,但是考虑到为每一个页面分配权重的是否变的异常复杂,使用switch和if else也无法解决,于是想到使用js数组实现,思路..[详情]
js实现1,2,3,5数字按照概率生成 关注热度:269
js按照配置的概率生成,概率规则如下: 1------------50% 2------------30% 3------------15% 5------------5% 简单的代码 functionmyRandom(){varrand=Math.random();if(rand.5)return1;if(rand.8)return2;if(rand.95)return3;return5..[详情]
javascript鼠标多次点击事件实现代码及扩展思路 关注热度:197
这篇文章主要介绍了JS鼠标3次点击事件实现及扩展思路,需要的朋友可以参考下..[详情]

使用JS动态显示文本_javascript技巧_脚本之家 关注热度:281
这篇文章主要为大家详细介绍了使用JavaScript动态显示文本,具有一定的参考价值,感兴趣的小伙伴们可以参考一下..[详情]
深入理解ES7的async/await的用法_javascript技巧_脚本之家 关注热度:286
本篇文章主要介绍了深入理解ES7的async/await的用法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com