以往我们要实现菜单,都需要借助Javascript,今天我们用CSS 3与Html 来实现一个纯菜单,大家参考使用吧

首先来看核心的HTML片断代码:
复制代码
代码如下:<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Language</a>
<ul>
<li><a href="#">Java</a></li>
<li><a href="<a href="http://www.jb51.net/wintersun">CSharp</a></li">http://www.jb51.net/wintersun">CSharp</a></li</a>>
<li><a href="#">Script</a>
<ul>
<li><a href="#">Ruby</a></li>
<li><a href="#">Python</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Articles</a>
<ul>
<li><a href="<a href="http://www.jb51.net/wintersun">.net</a></li">http://www.jb51.net/wintersun">.net</a></li</a>>
<li><a href="<a href="http://www.jb51.net/wintersun">Database</a></li">http://www.jb51.net/wintersun">Database</a></li</a>>
<li><a href="<a href="http://www.jb51.net/wintersun">WebDev</a></li">http://www.jb51.net/wintersun">WebDev</a></li</a>>
</ul>
</li>
<li><a href="<a href="http://wintersun.jb51.net">About</a></li">http://wintersun.jb51.net">About</a></li</a>>
</ul>
</nav>
接下来定义样式,使用CSS选择器我们可以特异性和先进目标单个元素深埋的HTML结构,而不需要额外的id或类。第一个隐藏子菜单通过瞄准任何UL的在一个UL和 display:block;为了使这些菜单再现他们需要兑换成块元素在悬停的李。这个 >子选择符确保只有孩子UL的李在目标上空盘旋,而不是所有的子菜单出现在一次。然后使用CSS3属性如梯度,盒阴影和边界半径。
复制代码
代码如下:<style type="text/css">
body
{
background: #efefef;
font-family:Verdana;
}
nav ul ul
{
display: none;
}
nav ul li:hover > ul
{
display: block;
}</p> <p>nav ul
{
background: #efefef;
background: linear-gradient(top, #efefef 0%, #bbbbbb 100%);
background: -moz-linear-gradient(top, #efefef 0%, #bbbbbb 100%);
background: -webkit-linear-gradient(top, #efefef 0%,#bbbbbb 100%);
box-shadow: 0px 0px 9px rgba(0,0,0,0.15);
padding: 0 20px;
border-radius: 10px;
list-style: none;
position: relative;
display: inline-table;
}
nav ul:after
{
content: "";
clear: both;
display: block;
}</p> <p>nav ul li
{
float: left;
}
nav ul li:hover
{
background: #4b545f;
background: linear-gradient(top, #4f5964 0%, #5f6975 40%);
background: -moz-linear-gradient(top, #4f5964 0%, #5f6975 40%);
background: -webkit-linear-gradient(top, #4f5964 0%,#5f6975 40%);
}
nav ul li:hover a
{
color: #fff;
}
nav ul li a
{
display: block;
padding: 5px 40px;
color: #757575;
text-decoration: none;
}</p> <p>nav ul ul
{
background: #5f6975;
border-radius: 0px;
padding: 0;
position: absolute;
top: 100%;
}
nav ul ul li
{
float: none;
border-top: 1px solid #6b727c;
border-bottom: 1px solid #575f6a;
position: relative;
}
nav ul ul li a
{
padding: 5px 40px;
color: #fff;
}
nav ul ul li a:hover
{
background: #4b545f;
}
nav ul ul ul
{
position: absolute;
left: 100%;
top: 0;
}
</style>
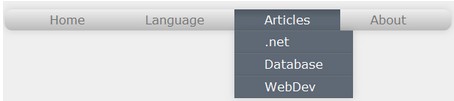
最后的效果在Firefox 13.0.1 是这样的:
