使用HTML5做的导航条详细步骤 关注热度:86
使用HTML5做的导航条详细步骤..[详情]
app内嵌H5 webview 本地缓存问题的解决 关注热度:75
app内嵌H5 webview 本地缓存问题的解决..[详情]
html5小程序飞入购物车(抛物线绘制运动轨迹点) 关注热度:78
html5小程序飞入购物车(抛物线绘制运动轨迹点)..[详情]
移动端HTML5 input常见问题(小结) 关注热度:94
移动端HTML5 input常见问题(小结)..[详情]

History对象(replaceState,pushState),js修改地址URL 关注热度:387
今天带来History对象(replaceState,pushState),js修改地址URL教程 一、History对象 History 对象包含用户(在浏览器窗口中)访问过的 URL。 History 对象是 window 对象的一部分,可通过 window.history 属..[详情]

网页优化HTML5中rel属性的prefetch预加载功能使用 关注热度:222
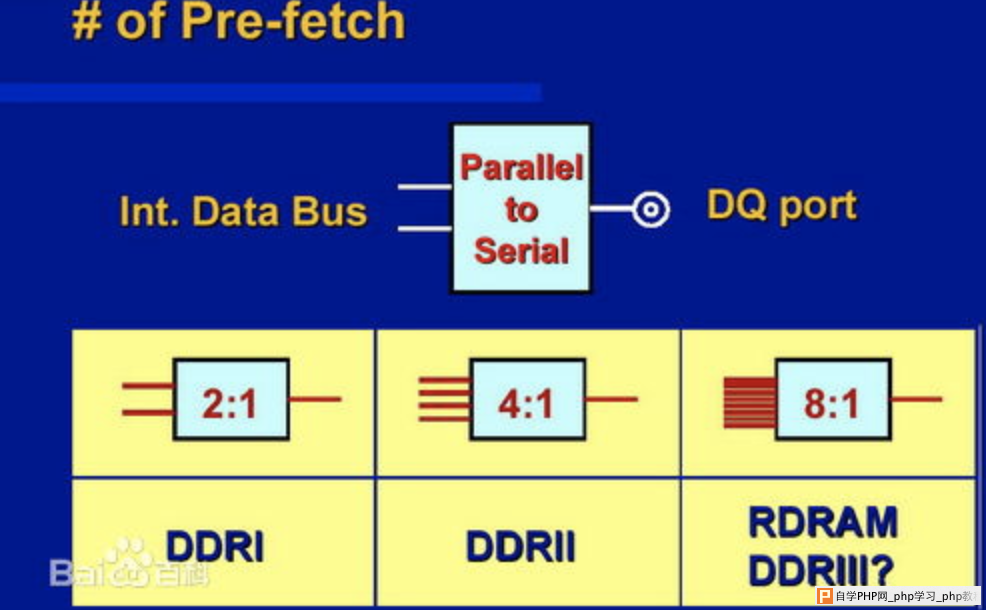
网页优化HTML5中rel属性的prefetch预加载功能使用,在HTML5中,有个很有用但常被忽略的特性,就是预先加载(prefetch),它的原理是: 利用浏览器的空闲时间去先下载用户指定需要的内容,然后缓存..[详情]

移动端og标签对SEO的作用及用法 关注热度:253
og标签对SEO的作用及用法 meta property=og标签对SEO的作用及用法,如果你仔细观察会发现本站点head代码中有一段:property=og:image这段代码是什么意思呢?property=og:image可以让网页成为一个“..[详情]
移动端meta大全详解 关注热度:243
移动端meta大全详解以下是meta具体分析: metaname=viewportcontent=width=device-width,minimum-scale=1.0,maximum-scale=1.0user-scalable=no/ 手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个..[详情]
认识HTML5的WebSocket 关注热度:217
在HTML5规范中,我最喜欢的Web技术就是正迅速变得流行的WebSocket API。WebSocket提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使..[详情]
HTML5操作WebSQL数据库的实例代码 关注热度:345
HTML代码: !DOCTYPEhtmlhtmlheadlang=enmetacharset=UTF-8title列车时刻表查询/titlemetaname=viewportcontent=width=device-width,initial-scale=1linkrel=stylesheethref=http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css/scri..[详情]

html5+CSS3+JS实现七夕言情功能代码 关注热度:186
因为今天8月28日就是中国的情人节mdash;七夕,作为程序猿一枚的我就只有在家敲代码咯!但我还是有一颗脱单的心;制作了h5+css+js界面祝小伙伴们:七夕快乐 具体的功能有: 1.下雪的背..[详情]

浅谈html5之sse服务器发送事件EventSource介绍 关注热度:198
前言 我前面文章讲过数据大屏,里面的数据时时更新。还有时时更新的股票数据,Facebook/Twitter 更新、估价更新、新的博文、赛事结果等等,都需要数据时时更新。之前我们一般都是请求..[详情]
HTML5网页中插入视频的方法小结 关注热度:262
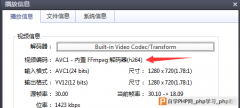
现在如果要在页面中使用video标签,需要考虑三种情况,支持Ogg Theora或者VP8(如果这玩意儿没出事的话)的(Opera、Mozilla、Chrome),支持H.264的(Safari、IE 9、Chrome),都不支持的(IE6、..[详情]

html5使用canvas实现图片下载功能的示例代码 关注热度:281
最近项目中需要实现一个下载图片的功能(如下图) 一开始考虑使用a标签的download属性进行下载: ahref=图片srcdownload=下载海报下载海报/a 但是通过测试,发现再safari中,下载的文件不能带..[详情]
HTML5中FileReader接口使用方法实例详解 关注热度:264
用来把文件读入内存,并且读取文件中的数据。FileReader接口提供了一个异步API,使用该API可以在浏览器主线程中异步访问文件系统,读取文件中的数据。到目前文职,只有FF3.6+和Chrom..[详情]

解决html5中video标签无法播放mp4问题的办法 关注热度:386
前言 最近发现了一个问题,在手机录制了一个1.mp4文件,主流浏览器都能正常播放。但使用格式工厂将rmvb文件转码为2.mp4却不能播放。通过查找相关的资料终于解决了,下面分享出来供..[详情]
利用HTML5的一个重要特性 —— DeviceOrientation来实现手机网站上的摇一摇功能 关注热度:275
script//DeviceOrientation将底层的方向传感器和运动传感器进行了高级封装,提供了DOM事件的支持。//这个特性包括两个事件://1、deviceOrientation:封装了方向传感器数据的事件,可以获取手..[详情]
html5如何获取手机陀螺仪角度信息 关注热度:440
HTML5事件中,deviceorientation事件,此事件是检测设备方向变化时的事件。其常用属性为alpha(x)、beta(y)、gamma(z)。 默认将手机垂直,且正面(90度)冲着自己 alpha :左右旋转 beta :前后旋转..[详情]

canvas默认坐标系与当前坐标系 关注热度:213
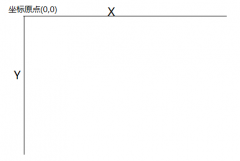
canvas中的坐标是从左上角开始的,x轴沿着水平方向(按像素)向右延伸,y轴沿垂直方向向下延伸。左上角坐标为x=0,y=0的点称作原点。在默认坐标系中,每一个点的坐标都是直接映射..[详情]
移动端禁止用户设置字体大小 关注热度:584
android使用以下代码,该接口只在微信浏览器下有效 /***页面加入这段代码可使Android机器页面不再受到用户字体缩放强制改变大小*但是会有一个1秒左右的延迟,期间可以考虑通过loadin..[详情]
html5小游戏制作思路详解 关注热度:248
html5小游戏制作思路详解 简介 创建画布 游戏循环 Hello world 创建player 键盘控制 a:使用jQuery Hotkeys b:移动player 添加更多游戏元素 炮弹 敌人 使用图片 碰撞检测 声音 简介 你想使用HTML5的..[详情]

12个不为大家熟知的HTML5设计小技巧 关注热度:295
12个不为大家熟知的HTML5设计小技巧,内容如下 1、交互上,慎用向右滑动的操作方式。 如:刮刮乐涂抹效果,左右滑动翻页等。 原因:苹果手机上,向右滑动容易触发返回ldquo;上一级..[详情]
一些大公司的手机端meta属性 关注热度:254
一、天猫 title天猫触屏版/titlemetacontent=text/html;charset=utf-8http-equiv=Content-Typemetacharset=utf-8metacontent=width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0name=viewportmetacontent=yesname=apple-mobil..[详情]
模仿bootstrap做栅格化系统 关注热度:199
利用css3的@media进行针对性屏幕分辨率操作: !DOCTYPEhtmlhtmlheadmetaname=viewportcontent=width=device-width,initial-scale=1.0style*{box-sizing:border-box;}.row:after{content:;clear:both;display:block;}[class*=col-]{float:left..[详情]
@media screen 和 @media only screen区别详解 关注热度:467
@media screen 和 @media only screen有哪些区别呢 彩屏设备 和 (最小宽度768px) 和 (最大宽度959px) 仅限 彩屏设备 和 (最小宽度480px) 和 (最大宽度767px) 在你发的代码中其实没有什么不同,用起来效..[详情]
 推荐
推荐
手机端布局新方法之REM 关注热度:255
首先要书写核心js代码,控制住页面的初始大小:我是以 750px(即iPhone6) 的标准,设置font-size:100; script(function(doc,win){vardocEl=doc.documentElement,resizeEvt=orientationchangeinwindow?orientationchang..[详情]
HTML5的WebSocket详解 关注热度:485
在HTML5规范中,我最喜欢的Web技术就是正迅速变得流行的WebSocket API。WebSocket提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使..[详情]
手机网页拨打电话发短信功能实现 关注热度:539
手机网页拨打电话发短信功能实现 很多手机网页上留有联系电话,并且可以按下就可以拨打了,还有短信功能,调用手机的电话和短信功能,很方便用户操作,是个非常实用的小功能,..[详情]
移动端position:fixed问题详解 关注热度:519
在做移动端项目时,碰到一个很纠结的问题,头部固定的问题,一开始使用fixed,发现一系列的问题, 问题1:footer输入框 focus 状态,footer 被居中,而不是吸附在软键盘上部。 测试环境..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com