JS for和for in循环语句 图片看不了?点击切换HTTP 返回上层
for 语句是一种更简洁的循环结构。语法格式如下:
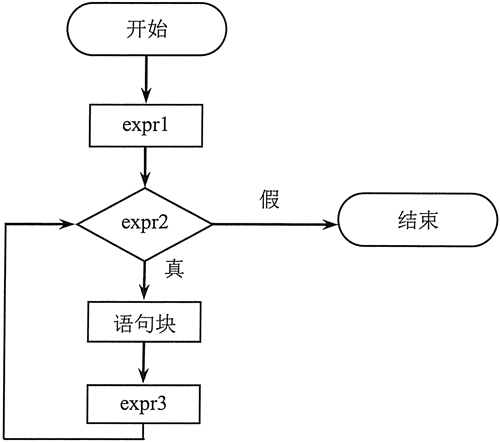
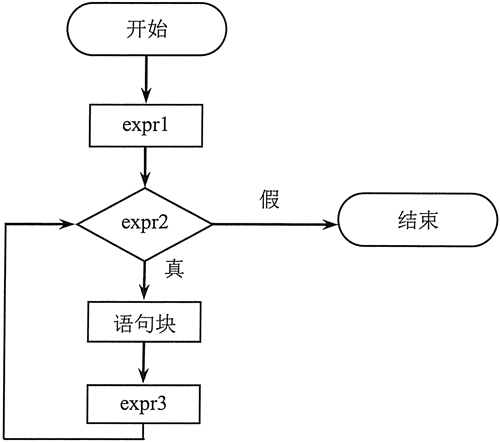
表达式 expr1 在循环开始前无条件地求值一次,而表达式 expr2 在每次循环开始前求值。如果表达式 expr2 的值为真,则执行循环语句,否则将终止循环,执行下面代码。表达式 expr3 在每次循环之后被求值。for 循环语句的流程控制示意如图所示。

for 语句中 3 个表达式都可以为空,或者包括以逗号分隔的多个子表达式。在表达式 expr2 中,所有用逗号分隔的子表达式都会计算,但只取最后一个子表达式的值进行检测。expr2 为空,会默认其值为真,意味着将无限循环下去。除了 expr2 表达式结束循环外,也可以在循环语句中使用 break 语句结束循环。
variable 表示一个变量,可以在其前面附加 var 语句,用来直接声明变量名。in 后面是一个对象或数组类型的表达式。在遍历对象或数组过程中,把或取的每一个值赋值给 variable。
然后执行 statement 语句,其中可以访问 variable 来读取每个对象属性或数组元素的值。执行完毕,返回继续枚举下一个元素,以此类推知道所有元素都被枚举为止。
对于数组来说,值是数组元素的下标;对于对象来说,值是对象的属性名或方法名。

使用 while 或 for 语句可以实现相同的遍历操作。例如:
其中 for (a[n++] in o); 语句实际上是一个空循环结构,分号为一个空语句。
如果对象属性被设置为只读、存档或不可枚举等限制特性,那么使用 for/in 语句就无法枚举了。枚举没有固定的顺序,因此在遍历结果中会看到不同的排列顺序。
在上面示例中,共获取 5 个元素,其中包括 3 个原生元素,一个继承的属性 x 和一个额外的属性 y,结果如图所示。

如果仅想获取数组 a 的元素值,只能使用 for 循环结构。
for/in 语句适合枚举长度不确定的对象属性。
1 2 | for (expr1;expr2;expr3) statement |
表达式 expr1 在循环开始前无条件地求值一次,而表达式 expr2 在每次循环开始前求值。如果表达式 expr2 的值为真,则执行循环语句,否则将终止循环,执行下面代码。表达式 expr3 在每次循环之后被求值。for 循环语句的流程控制示意如图所示。

for 语句中 3 个表达式都可以为空,或者包括以逗号分隔的多个子表达式。在表达式 expr2 中,所有用逗号分隔的子表达式都会计算,但只取最后一个子表达式的值进行检测。expr2 为空,会默认其值为真,意味着将无限循环下去。除了 expr2 表达式结束循环外,也可以在循环语句中使用 break 语句结束循环。
示例1
针对上面示例,使用 for 循环来设计。1 2 3 | for (var n = 1;n <=100;n++){ if (n % 2 == 0) document.write(n + ""); //执行循环操作} |
示例2
下面示例使用嵌套循环求 1 到 100 之间的所有素数。外层 for 循环遍历每个数字,在内层 for 循环中,使用当前数字与其前面的数字求余。如果有至少一个能够整除,则说明它不是素数;如果没有一个被整除,则说明它是素数,最后输出当前数字。1 2 3 4 5 6 7 | for (var i = 2;i < 100;i++) { var b = true; for (var j = 2;j < i;j++) { if (i % j == 0) b = false; //判断i能否被j整除,能被整除则说明不是素数,修改布尔值为false } if (b) document.write(i + ""); //打印素数} |
for/in语句
for/in 语句是 for 语句的一种特殊形式。语法格式如下:1 2 | for ( [var] variable in <object | array) statement |
然后执行 statement 语句,其中可以访问 variable 来读取每个对象属性或数组元素的值。执行完毕,返回继续枚举下一个元素,以此类推知道所有元素都被枚举为止。
对于数组来说,值是数组元素的下标;对于对象来说,值是对象的属性名或方法名。
示例1
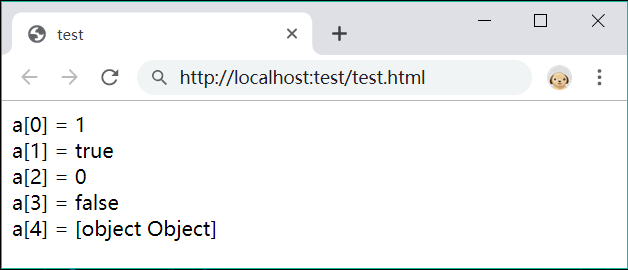
下面示例使用 for/in 语句遍历数组,并枚举每个元素及其值。1 2 3 4 | var a = [1,true,"0",[false],{}]; //声明并初始化数组变量 for (var n in a) { //遍历数组 document.write("a["+n+"] = " + a[n] + "<br>"); //显示每个元素及其值} |

使用 while 或 for 语句可以实现相同的遍历操作。例如:
1 2 3 | var a = [1,true,"0",[false],{}]; //声明并初始化数组变量for (var n = 0;n < a.length;n++) { //遍历数组 document.write("a["+n+"] = " + a[n] + "<br>"); //显示每个元素的值 |
示例2
在下面示例中,定义一个对象 o,设置 3 个属性。然后使用 for/in 迭代对象属性,把每个属性值寄存到一个数组中。1 2 3 4 | var o = {x : 1,y : true,z : "true"}, //定义包含三个属性的对象 a = [], //临时寄存数组 n = 0; //定义循环变量,初始化为0for (a[n++] in o); //遍历对象o,然后把所有属性都赋值到数组中 |
示例3
for/in 适合枚举不确定长度的对象。在下面示例中,使用 for/in 读取客户端 document 对象的所有可读属性。1 2 | for (var i = 0 in document) { document.write("document." + i + "=" +document[i] +"<br />"); |
如果对象属性被设置为只读、存档或不可枚举等限制特性,那么使用 for/in 语句就无法枚举了。枚举没有固定的顺序,因此在遍历结果中会看到不同的排列顺序。
示例4
for/in 能够枚举可枚举的属性,包括原生属性和继承属性。1 2 3 4 5 6 | Array.prototype.x = "x"; //自定义数组对象的继承属性var a = [1,2,3]; //定义数组对象,并赋值a.y = "y" //定义数组对象的额外属性for (var i in a) { //遍历数组对象a document.write(i + ": " + a[i] + "<br />");} |
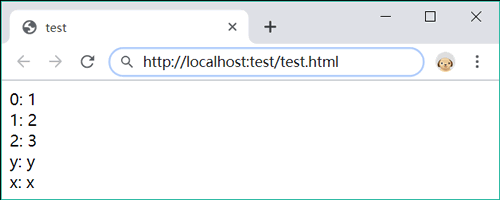
在上面示例中,共获取 5 个元素,其中包括 3 个原生元素,一个继承的属性 x 和一个额外的属性 y,结果如图所示。

如果仅想获取数组 a 的元素值,只能使用 for 循环结构。
1 2 | for (var i = 0;i < a.length;i++) document.write(i + ": " + a[i] + "<br />"); |
for/in 语句适合枚举长度不确定的对象属性。
