Struts2单个文件上传实例(超详细) 图片看不了?点击切换HTTP 返回上层
通过《Struts2文件上传简介》的学习,读者对如何使用 Struts2 框架进行文件上传已经有了一定的了解。本节将通过具体案例演示如何在 Struts2 项目中实现单个文件上传。此案例要求在文件上传成功后,跳转到上传结果页面,页面中要显示上传文件的信息。
在上述页面代码中,创建了一个 form 表单,并修改 form 表单的 enctype 属性值为 multipart/form-data,以及修改 method 属性值为 post,然后使用 <s:file> 标签创建一个上传文本框,并使用 <s:submit> 标签创建了上传按钮。
上述文件中,声明了 file(上传的文件)、fileFileName(上传的文件名称)和 fileContentType(上传的文件类型)三个属性,其中 file 属性的名称与表单中文本域的参数必须相同,并且要为 File 类型,它用于保存封装的上传文件。
一般来说,Action 中的属性与表单中提交的参数是相对应的,但在此表单中并没有提交 fileFileName 和 fileContentType 这两个参数,因为这两个参数是由 FileUploadIntercepter(文件上传拦截器)负责填充的,FileUploadIntercepter 会对其属性值进行设置。fileFileName 属性用于保存上传文件名称,fileContentType 属性用于保存上传文件的类型。
在 execute() 方法中通过输入流读取 File 文件中的数据,通过取得上传文件名和上传目录设置一个目标文件,并通过循环输出流将数据写入到目标文件中,最后关闭输入/输出流。
部署项目,在浏览器的地址栏中输入地址 http://localhost:8080/struts2Demo06/fileUpload.jsp 后,即可显示如图 1 所示的上传页面。

图 1 上传页面
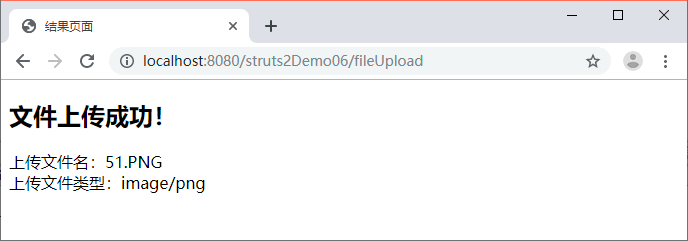
单击图 1 中的【选择文件】按钮,打开文件选择框,选择需要上传的文件后,单击【上传】按钮进行文件上传操作,上传成功后跳转到上传结果页面,如图 2 所示。

图 2 上传结果页面
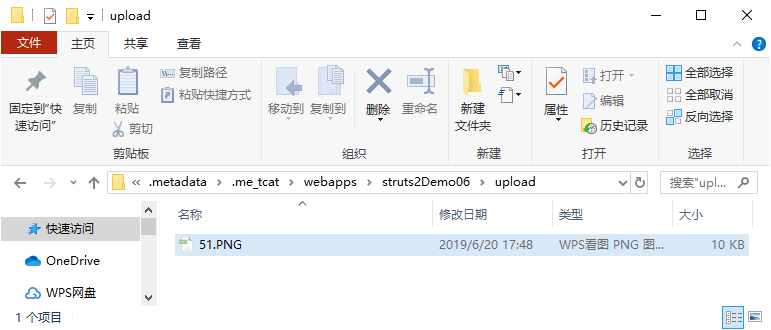
打开上传目录,可以看到新上传的文件,如图 3 所示。

图 3 上传目录upload
需要注意的是,在上传文件前,需要在项目的 WebContent 路径下新建一个名称为 upload 的文件夹作为上传目录,如果没有此目录,则会出现系统找不到文件路径的异常。
1. 创建项目
在 MyEclipse 中创建一个名称为 struts2Demo06 的 Web 项目,添加 Struts2 所需的 JAR 包,并在 web.xml 中配置 Struts2 的核心过滤器。2. 创建上传页面
在项目的 WebContent 目录下创建一个名称为 fileUpload.jsp 的文件,使用该文件作为文件上传页面。编辑后如下所示。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%@taglib prefix="s" uri="/struts-tags"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>上传页面</title></head><body><center> <s:form action="fileUpload" method="post" enctype="Multipart/form-data"> <s:file name="file" label="上传文件" /> <s:submit value="上传" /> </s:form></center></body></html> |
3. 创建 Action
在 src 下新建一个名称为 com.mengma.action 的包,在包中新建一个名称为 FileUploadAction 的类,该类用于接收上传的文件,并执行上传方法,编辑后如下所示。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | package com.mengma.action;import java.io.File;import java.io.FileInputStream;import java.io.FileOutputStream;import java.io.InputStream;import java.io.OutputStream;import org.apache.struts2.ServletActionContext;import com.opensymphony.xwork2.ActionSupport;public class FileUploadAction extends ActionSupport { private static final long serialVersionUID = 1L; private File file; // 提交的文件 private String fileFileName; // 提交的 file 的名字 private String fileContentType; // 提交的file的类型 // 此处省略三个属性的getter和setter方法 public String execute() throws Exception { // 文件输入流 InputStream is = new FileInputStream(file); // 设置文件保存的目录 String uploadPath = ServletActionContext.getServletContext() .getRealPath("/upload"); // 设置目标文件 File toFile = new File(uploadPath, this.getFileFileName()); // 文件输出流 OutputStream os = new FileOutputStream(toFile); byte[] buffer = new byte[1024]; int length = 0; // 读取file文件输出到toFile文件中 while (-1 != (length = is.read(buffer, 0, buffer.length))) { os.write(buffer); } // 关闭输入流和输出流 is.close(); os.close(); return SUCCESS; } public File getFile() { return file; } public void setFile(File file) { this.file = file; } public String getFileFileName() { return fileFileName; } public void setFileFileName(String fileFileName) { this.fileFileName = fileFileName; } public String getFileContentType() { return fileContentType; } public void setFileContentType(String fileContentType) { this.fileContentType = fileContentType; }} |
一般来说,Action 中的属性与表单中提交的参数是相对应的,但在此表单中并没有提交 fileFileName 和 fileContentType 这两个参数,因为这两个参数是由 FileUploadIntercepter(文件上传拦截器)负责填充的,FileUploadIntercepter 会对其属性值进行设置。fileFileName 属性用于保存上传文件名称,fileContentType 属性用于保存上传文件的类型。
在 execute() 方法中通过输入流读取 File 文件中的数据,通过取得上传文件名和上传目录设置一个目标文件,并通过循环输出流将数据写入到目标文件中,最后关闭输入/输出流。
4. 创建配置文件
在 src 下创建 Struts2 的配置文件 struts.xml,编辑后如下所示。1 2 3 4 5 6 7 8 9 10 11 | <?xml version="1.0" encoding="UTF-8"?><!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"><struts><package name="struts2" namespace="/" extends="struts-default"> <action name="fileUpload" class="com.mengma.action.FileUploadAction"> <result name="success">/result.jsp</result> </action></package></struts> |
5. 创建结果页面
在项目的 WebContent 目录下新建一个名称为 result 的页面文件,此文件用于显示上传的结果,包括上传文件的名称及类型,编辑后如下所示。1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>结果页面</title></head><body> <h2>文件上传成功!</h2> 上传文件名:${fileFileName } <br /> 上传文件类型:${fileContentType }</body></html> |

图 1 上传页面
单击图 1 中的【选择文件】按钮,打开文件选择框,选择需要上传的文件后,单击【上传】按钮进行文件上传操作,上传成功后跳转到上传结果页面,如图 2 所示。

图 2 上传结果页面
打开上传目录,可以看到新上传的文件,如图 3 所示。

图 3 上传目录upload
需要注意的是,在上传文件前,需要在项目的 WebContent 路径下新建一个名称为 upload 的文件夹作为上传目录,如果没有此目录,则会出现系统找不到文件路径的异常。
