Android网格视图 图片看不了?点击切换HTTP 返回上层
GridView 提供了一个二维的可滚动的网格,按照行列的方式来显示内容,一般适合显示图标、图片等,适合浏览。
下面通过一个实例来了解一下GridView组件的使用方法。在工程WidgetDemo的布局文件main.xml中添加一个名为GridViewDemo的Button,用以启动GridViewActivity。
在main.xml中添加代码如下:
单击 Button 并启动 GridViewActivity 的代码如下:
同时在 AndroidManifest.xml 文件中声明该 Activity:

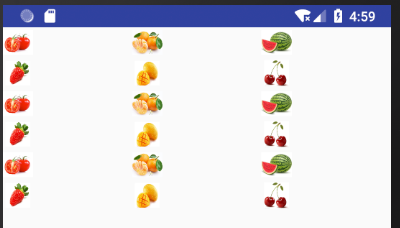
图 1 GridViewActivity的运行效果
GridViewActivity 使用的布局文件为 gridview.xml,其内容如下:
该视图采用 LinearLayout 的布局方式,其中放置了一个 GridView 组件,该组件由三列组成。
GridViewActivity.java 的代码如下:
在主程序 GridViewActivity 中,为 GridView 设置了一个数据适配器,并处理了 GridView 的单击事件。适配器继承自 BaseAdapter 类,与图片切换器和图库中用到的适配器高度相似,在此不再重复(网址:http://c-local.biancheng.net/view/3027.html?1554716644)。
下面通过一个实例来了解一下GridView组件的使用方法。在工程WidgetDemo的布局文件main.xml中添加一个名为GridViewDemo的Button,用以启动GridViewActivity。
在main.xml中添加代码如下:
1 2 3 4 5 | <Button android:id="@+id/button12" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="GridViewDemo"/> |
1 2 3 4 5 6 7 8 9 | Button gridviewbtn = (Button)this.findViewById(R.id.button12);gridviewbtn.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v){ Intent intent; intent = new Intent(MainActivity.this, GridViewActivity .class); startActivity(intent); }}); |
<activity android:name=".GridViewActivity"/>
GridViewActivity 的运行效果如图 1 所示。图 1 GridViewActivity的运行效果
GridViewActivity 使用的布局文件为 gridview.xml,其内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 | <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <GridView android:id="@+id/gridView1" android:layout_width="match_parent" android:layout_height="match_parent" android:numColumns="3" /></LinearLayout> |
GridViewActivity.java 的代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | package introduction.android.widgetdemo;import android.app.Activity;import android.content.Context;import android.os.Bundle;import android.util.Log;import android.view.View;import android.view.ViewGroup;import android.widget.AdapterView;import android.widget.AdapterView.OnItemClickListener;import android.widget.BaseAdapter;import android.widget.GridView;import android.widget.ImageView;public class GridViewActivity extends Activity { public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.gridview); GridView gridview = (GridView) findViewById(R.id.gridView1); gridview.setAdapter(new ImageAdapter(this)); gridview.setOnItemClickListener(new OnItemClickListener() { public void onItemClick(AdapterView<?> parent, View v, int position, long id) { Log.i("gridview", "这是第" + position + "幅图像。"); } }); } public class ImageAdapter extends BaseAdapter { private Context mContext; public ImageAdapter(Context c) { mContext = c; } /*获取当前图片数量*/ @Override public int getCount() { return mThumbIds.length; } /* 根据需要position获得在GridView中的对象*/ @Override public Object getItem(int position) { return position; } /*获得在GridView中对象的ID */ @Override public long getItemId(int id) { return id; } @Override public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView; if (convertView == null) { /*实例化ImageView对象*/ imageView = new ImageView(mContext); /* 设置ImageView对象布局,设置View的height和width */ imageView.setLayoutParams(new GridView.LayoutParams(85, 85)); /* 设置边界对齐*/ imageView.setAdjustViewBounds(false); /* 按比例同意缩放图片(保持图片的尺寸比例)*/ imageView.setScaleType(ImageView.ScaleType.CENTER_CROP); /* 设置间距*/ imageView.setPadding(8, 8, 8, 8); } else { imageView = (ImageView) convertView; } imageView.setImageResource(mThumbIds[position]); return imageView; } // references to our images private Integer[] mThumbIds = {R.drawable.img_1, R.drawable.img_2, R.drawable.img_3, R.drawable.img_4, R.drawable.img_5, R.drawable.img_6, R.drawable.img_1, R.drawable.img_2, R.drawable.img_3, R.drawable.img_4, R.drawable.img_5, R.drawable.img_6, R.drawable.img_1, R.drawable.img_2, R.drawable.img_3, R.drawable.img_4, R.drawable.img_5, R.drawable.img_6}; }} |
